IG
Size: a a a
2019 May 11
Не идеально
QM
там изи английский
IG
+
IG
если будешь знать ещё годные книги кидай
Мне лень смотреть весь ролик
Мне лень смотреть весь ролик
M
Facepalm)
QM
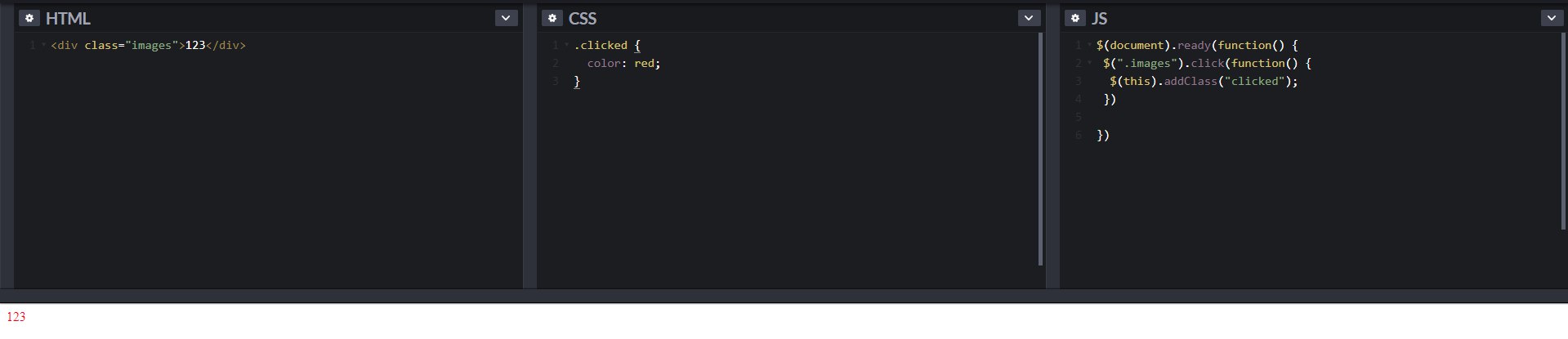
зачем точка перед image.img
BC
зачем точка перед image.img
потому что это клас html
M
Я jquery не знаю, но подозреваю что this принимает не тот контекст вызова
QM
он берет элемент
QM
к которому ты обращаешься
M
я попробовал, у меня почти все работает
M