VT
Size: a a a
2019 July 29
Спасибо)
ЮЗ
главное иногда читать
ВР
по реакту есть у кого материал где показывают как «нормально» прожить. Уточняю: лучшие решение для задач или варианты использования хуков. кто=то находил такое?
на medium поищи, вроде бы как видел несколько прикольных кейсов, правда на английском
А
на medium поищи, вроде бы как видел несколько прикольных кейсов, правда на английском
спасибо, поищу
M
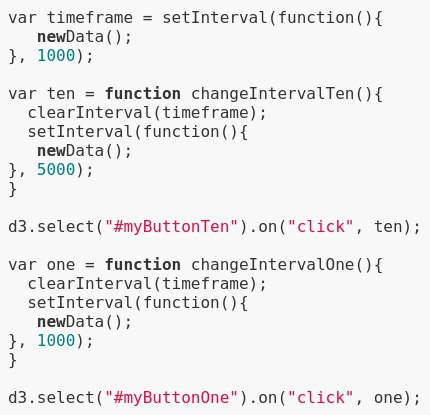
Помогите пересоздать таймер по клику. Я не могу понять куда мне переменную вставить... А вот так с функция ми не работает... они накладываются друг на друга.
var timeframe = setInterval(function(){
newData();
}, 1000);
var ten = function changeIntervalTen(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 5000);
}
d3.select("#myButtonTen").on("click", ten);
var one = function changeIntervalOne(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 1000);
}
d3.select("#myButtonOne").on("click", one);S
Помогите пересоздать таймер по клику. Я не могу понять куда мне переменную вставить... А вот так с функция ми не работает... они накладываются друг на друга.
var timeframe = setInterval(function(){
newData();
}, 1000);
var ten = function changeIntervalTen(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 5000);
}
d3.select("#myButtonTen").on("click", ten);
var one = function changeIntervalOne(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 1000);
}
d3.select("#myButtonOne").on("click", one);
VL
Помогите пересоздать таймер по клику. Я не могу понять куда мне переменную вставить... А вот так с функция ми не работает... они накладываются друг на друга.
var timeframe = setInterval(function(){
newData();
}, 1000);
var ten = function changeIntervalTen(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 5000);
}
d3.select("#myButtonTen").on("click", ten);
var one = function changeIntervalOne(){
clearInterval(timeframe);
setInterval(function(){
newData();
}, 1000);
}
d3.select("#myButtonOne").on("click", one);Самый неэффективный код, что я видел.
VL
Каждую секунду дёргать new и создавать новый объект Date
VL
Не проще один раз его создать, а потом его увеличивать на 1000?
M
Не проще один раз его создать, а потом его увеличивать на 1000?
А как мне это по клику делать? Я просто немного не понимаю как интервал менять...
VL
Весь код в песочницу закинь
VL
И хтмл и жс, жкв
VL
А как мне это по клику делать? Я просто немного не понимаю как интервал менять...
Так всё же работает
VL
Кликаешь на one, обновляется раз в секунду