РК
Size: a a a
2019 May 17
Тогда цвет будет разных оттенков белого/серого/чёрного
AA
а зачем 3 разные переменные сr, cg, cb? одно и то же. просто одну переменную задай чкрез запятую. одно и тоже ранд число от 1-255
он будет брать одинаковые значения
AA
а зачем 3 разные переменные сr, cg, cb? одно и то же. просто одну переменную задай чкрез запятую. одно и тоже ранд число от 1-255
если одним переменным
QM

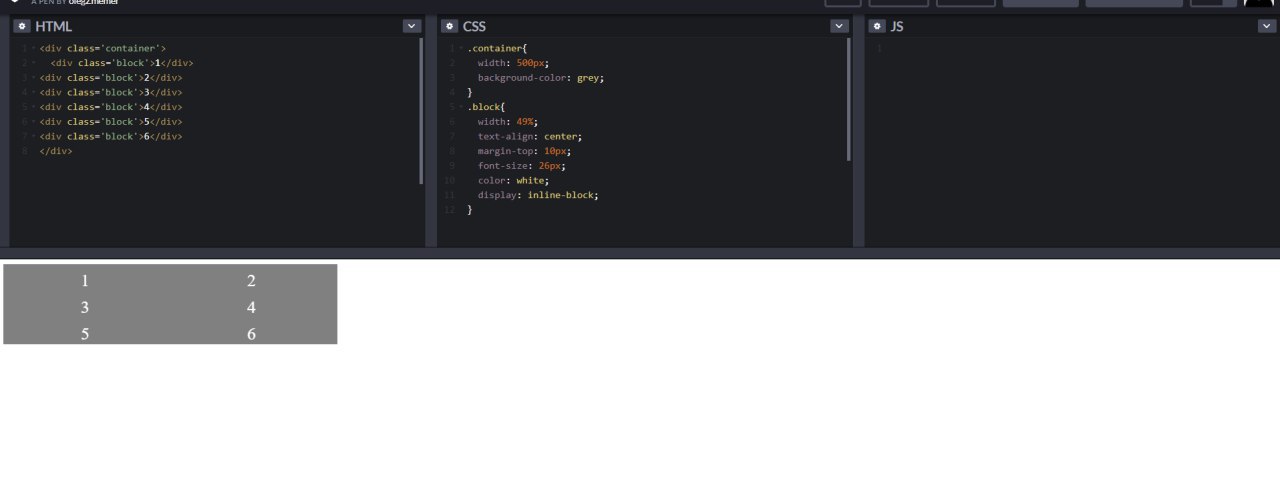
Можно 49 %
ВП
буду дома глягу код, не помню но делал похожее
РК
Но маргины сверху-то не работают у них
QM
с чего ты взял?
РК
А, у родителя стоит серый фон
ВП
там только бот
РК
Тогда да, тоже вариант
РК
Но мне просто флексы очень нравятся
QM
ну вообще я бы сделал такое через display flex
QM
да, флексы крутая вещь
ВП
и да, вместо переменных просто 3 раза вызвать функцию с параметром 255
QM
а можно еще через грид grid-template-columns: repeat(2, 1fr)
ВП
для ни грибов толком не знаю, ни флексов 😱
ВП
дисплей флекс и конец 😁
QM
грибы о даа
QM
РК
В гридах есть офигенная фича - размечать гридовую сетку смайликами




