T
Size: a a a
2019 October 23
T

И там прямым текстом сказано, что данная функция итерирует массив, бла-бла-бла, а если пролистать ниже -
BF
можно примерчик?
всмыле просто береш и обарачиваешь, если нужно можно возращать нужные результат
const someFunc = function(arr) {
arr.forEach(function(element) {
// some code
});
}
const someFunc = function(arr) {
arr.forEach(function(element) {
// some code
});
}
АЧ
всмыле просто береш и обарачиваешь, если нужно можно возращать нужные результат
const someFunc = function(arr) {
arr.forEach(function(element) {
// some code
});
}
const someFunc = function(arr) {
arr.forEach(function(element) {
// some code
});
}
sps
В
В
В
В
M
Виталий
Переслано от Виталий

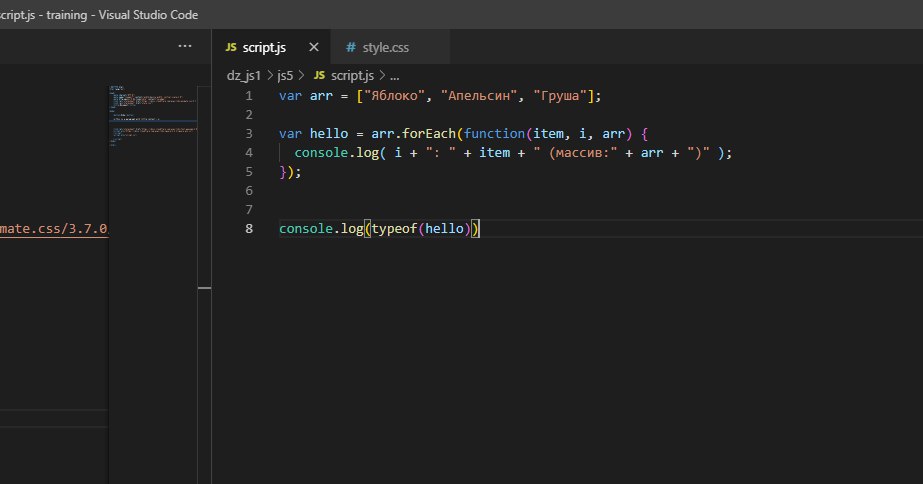
Помогите, почему регается(((
закидывай код в песочницу
В
закидывай код в песочницу
ВР
forEach возвращает undefined естественно typeof будет undefined
M
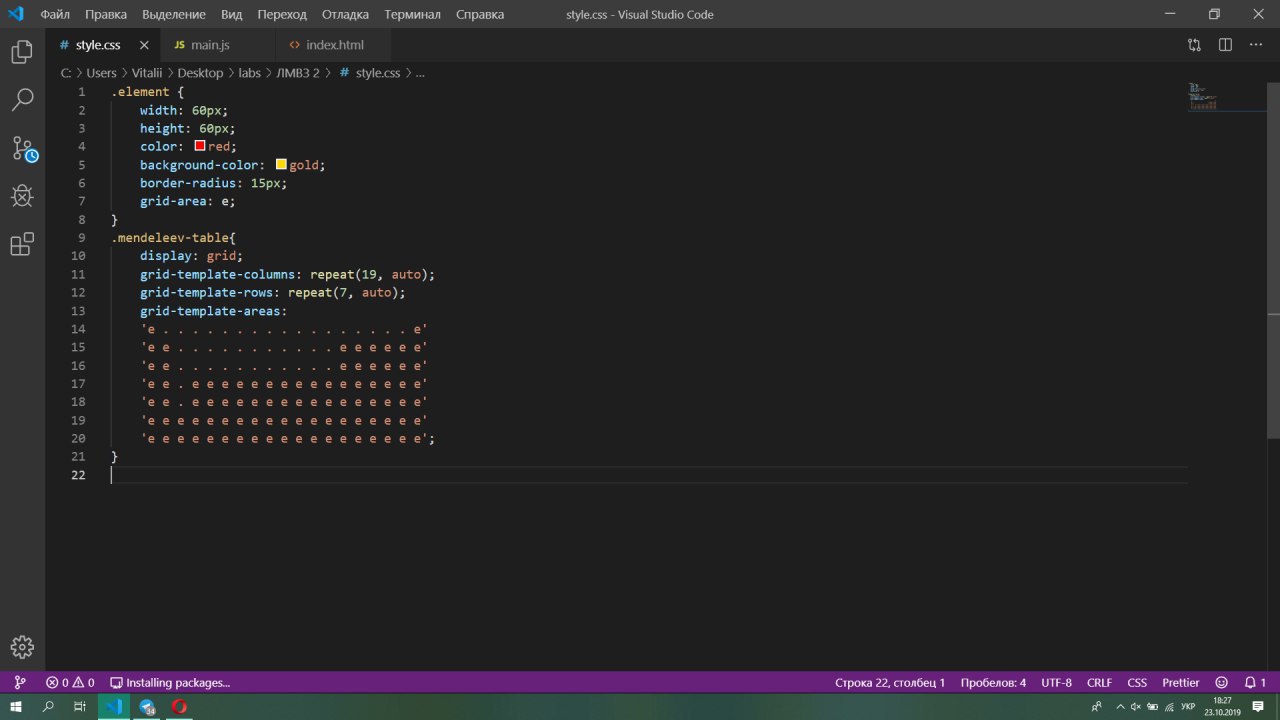
я не особо шарю в верстке, но я так понимаю что ты не правильно используешь grid-template-areas
M
они вроде нужны для того чтобы один элемент занимал нужное пространство, а у тебя сотня элементов умещается в первую доступную ячейку
В
я тоже так понял
В
а как сделать правильно?
M
ща попробую
ПП
Виталий
а как сделать правильно?
согласно твоему шаблону у тебя элемент на первой строчке занимает 1 колонку потом прерывается и занимает опять 1 колонку
ПП
как браузер должен его разорвать?
ПП
колонка не может разрываться
ПП
как и строка