T
Size: a a a
2019 November 03
T
"Это чисто в учебных целях, понятно, что такое не используют"©
T
Ему не нужно адекватное решение подобной проблемы, а нужно конкретное
T
На самом деле там бинарный код происходит
T

ВР
function funcShift() {
if (arr.length > 0) {
for (let i = 0; i < arr.length; i++) {
arr[i] = arr[i + 1];
}
arr.length--;
}
console.log(arr);
}
if (arr.length > 0) {
for (let i = 0; i < arr.length; i++) {
arr[i] = arr[i + 1];
}
arr.length--;
}
console.log(arr);
}
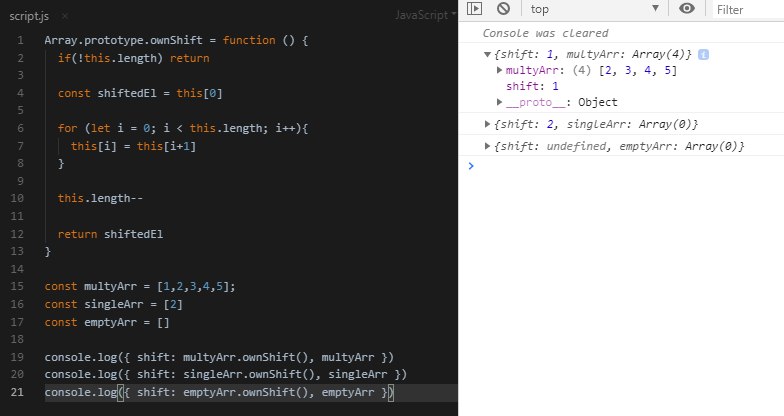
шифт изменяет массив на котором вызван, удаляет первый елемент, сдвигает все елементы на один индекс влево и возвращает удаленный елемент
ВР
так что твое решение только частично верное
ВР
ВР
я бы делал так
T
Чтобы использовать, понимать не надо
M
Всем ку, ребят, хочу прогнать запрос через fetch, апи ждет от меня GET и json, я впизиваю данные в боди, а он говорит что можно только через post
Подскажите пожалуйста, куда капнуть)
var auth = {
"status": "ok",
"command": "get_personal_area",
"auth": {
"login": "foo",
"token": "bar",
"need_confirm_email": "false"
}
};
fetch('php_api/api.php', {
method: 'GET',
mode: 'no-cors',
headers: {
'Access-Control-Allow-Origin': '*',
},
body: JSON.stringify(auth)
})
.then(function (data) {
console.log('Request succeeded with JSON response', data);
})
.catch(function (error) {
console.log('Request failed', error);
});Подскажите пожалуйста, куда капнуть)
ВР
по ресту не может быть что-бы сервер ожидал тело для GET
ВР
проверь апишку
ВР
и корсы настраивает бек, тебе не нужен заголовок 'Access-Control-Allow-Origin'