S(
Size: a a a
2019 November 05
там он принимает, не в этом дело
S(
S(
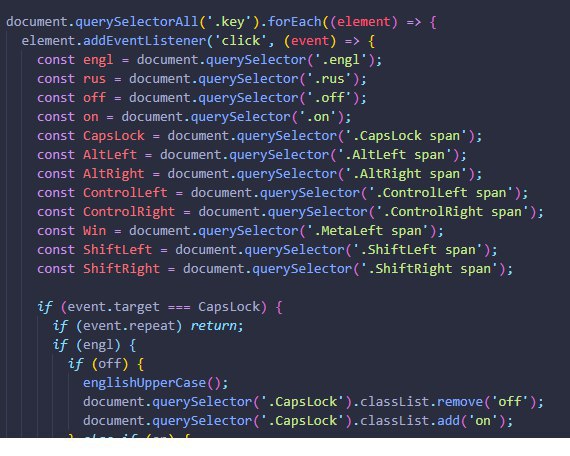
я хочу переписать все const начиная с capsLock заканчивая shiftRight в один
S(
Т.к. на них всех я вешаю одинаковый ивэнт потом
В
['CapsLock span', 'AltLeft span'].forEach(sel => document.querySelectorAll(sel).addEventListener(listener))
S(
```else if (event.target === AltLeft || event.target === AltRight
|| event.target === ControlLeft || event.target === ControlRight || event.target === Win
|| event.target === ShiftLeft || event.target === ShiftRight) {
const textareaVal = document.querySelector('.input-display-field').value;
document.querySelector('.input-display-field').value =
}```
|| event.target === ControlLeft || event.target === ControlRight || event.target === Win
|| event.target === ShiftLeft || event.target === ShiftRight) {
const textareaVal = document.querySelector('.input-display-field').value;
document.querySelector('.input-display-field').value =
${textareaVal};}```
S(
у меня дальше вот такая логика
S(
Тоесть мне приходится делать типа или альт, или контрол, или ещё что-то. И каждый раз беру значение из переменной.
S(
А я хочу как-то выбрать квериселектором все элементы эти, и мол на нажатие на один из них применить логику
S(
else if (event.target === 'ПЕРЕМЕННАЯ В КОТОРОЙ Я ССЫЛАЮСЬ НА ЛЮБОЙ ИЗ ЭТИХ СИМВОЛОВ') {
const textareaVal = document.querySelector('.input-display-field').value;
document.querySelector('.input-display-field').value = ``${textareaVal}``;
}
const textareaVal = document.querySelector('.input-display-field').value;
document.querySelector('.input-display-field').value = ``${textareaVal}``;
}
К
можно создать массив значений и проверить есть ли в массиве элемент event.target через метод includes
ВР
именно, здесь нужно делегирование
ВР
если это реакт то используй hydrate вместо render