ВР

Size: a a a
ВР

ВР
ВР
ВР
ВР
ВР
N
𝐁𝐏
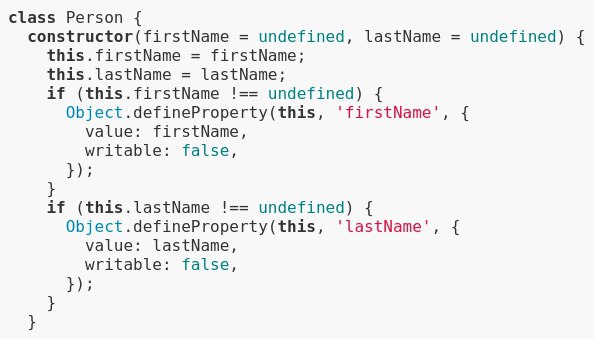
class Person {
constructor(firstName = undefined, lastName = undefined) {
this.firstName = firstName;
this.lastName = lastName;
if (this.firstName !== undefined) {
Object.defineProperty(this, 'firstName', {
value: firstName,
writable: false,
});
}
if (this.lastName !== undefined) {
Object.defineProperty(this, 'lastName', {
value: lastName,
writable: false,
});
}
}S
class Person {
constructor(firstName = undefined, lastName = undefined) {
this.firstName = firstName;
this.lastName = lastName;
if (this.firstName !== undefined) {
Object.defineProperty(this, 'firstName', {
value: firstName,
writable: false,
});
}
if (this.lastName !== undefined) {
Object.defineProperty(this, 'lastName', {
value: lastName,
writable: false,
});
}
}
GK