ВГ
Size: a a a
2019 November 28
Theo
И видеть в каком формате приходят данные
Сейчас, сек.
К
А как это правильно сделать, я не врублюсь как правильно занести значения и сопоставить их, может кто то набросать абстрактный пример? У каждого объекта есть уникальный id в объекте,не пойму как правильно работать с этим.
покажи какой объект приходит
ВГ
Theo
Кинь ссылкой на codepen или что-то подобное
ВГ
покажи какой объект приходит
ну обьект типо
[0:{ id: ',kfkdfkfdk',city:'Харьков"
},
]
[0:{ id: ',kfkdfkfdk',city:'Харьков"
},
]
ВГ
и тд
ВГ
так 60 раз только с разными городами
ВГ
помогите кто нибуть😢
ВГ
Theo
У меня вообще не работает
может из за тогоо что HTML нет,могу докинуть
T
Давай другим путем. Тебе не нужно красить определенные города в определенный цвет?
T
А, я уже слишком привык к отсутствию html как отдельного файла из-за реакта
ВГ
Theo
Давай другим путем. Тебе не нужно красить определенные города в определенный цвет?
нужно как раз таки.Москва например красным ,Питер серым и тд.
T
Theo
Присвой каждому городу цвет и в массив циклом каждому объекту добавь ключ color
Ну так тогда в чем трабл
T
const sityColors = {"Moskow": "B22222", "Saint-Petersburg": "808080", ......} и так далее
ВГ
Theo
const sityColors = {"Moskow": "B22222", "Saint-Petersburg": "808080", ......} и так далее
допустим.А как правильно проверку написать?
T
допустим.А как правильно проверку написать?
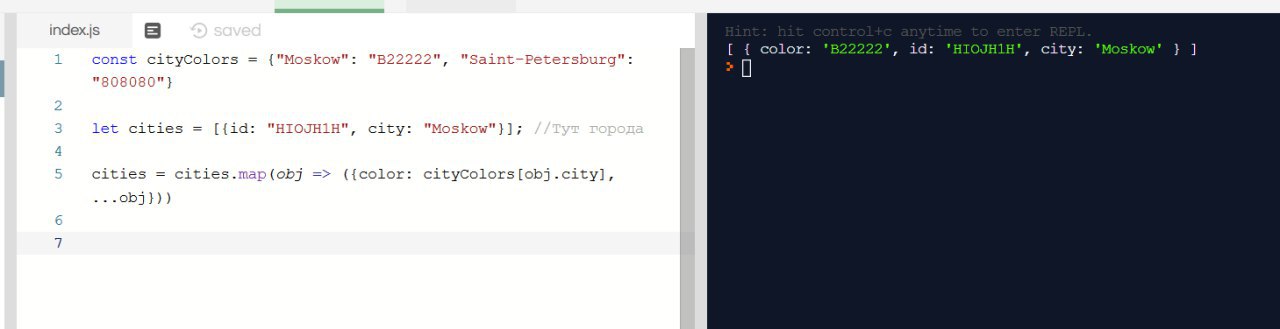
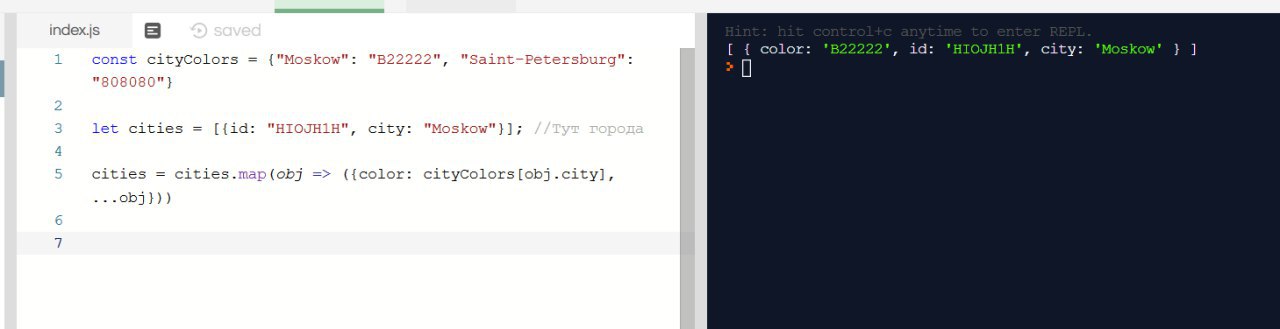
const cityColors = {"Moskow": "B22222", "Saint-Petersburg": "808080"}
let cities = [{id: "HIOJH1H", city: "Moskow"}]; //Тут города
cities = cities.map(obj => ({color: cityColors[obj.city], ...obj}))ВГ
щас попробую,сек,спасибо)
T

2019 November 29
ВГ
Theo

Работает,ты очень выручил,спасибо!!!
W
Привет. Подскажите пожалуйста, почему вызов функции работает при помещении в переменную work, а при вызове её по её же имени не работает? И почему тогда в случае, когда внутри функции return возвращает не функцию, а что либо другое, то вызов работает как раз по имени функции и без помещения её в переменную?
'''function makeWorker() {
let name = "Pete";
return function() {
alert(name);
};
}
let name = "John";
let work = makeWorker();
work(); //работает
makeWorker(); //не работает'''
'''function makeWorker() {
let name = "Pete";
return function() {
alert(name);
};
}
let name = "John";
let work = makeWorker();
work(); //работает
makeWorker(); //не работает'''



