К
Size: a a a
2019 December 20
𝐁𝐏
Бесплатный vs code/codium не судьба скачать, вместо того чтобы использовать платные продукты от Jetbrains, но если так хочется, то можно и с торрента скачать?
Vs code все же не чета webstorm, хотя каждый инструмент под свои задачи. Для быстрых правок vscode крут.
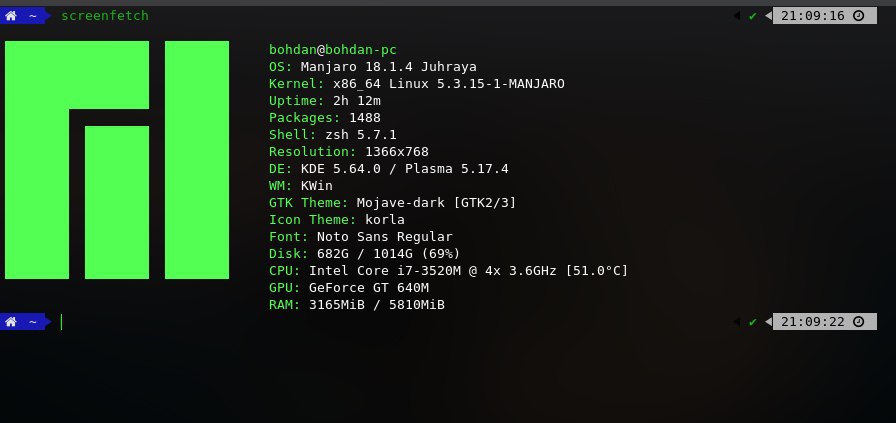
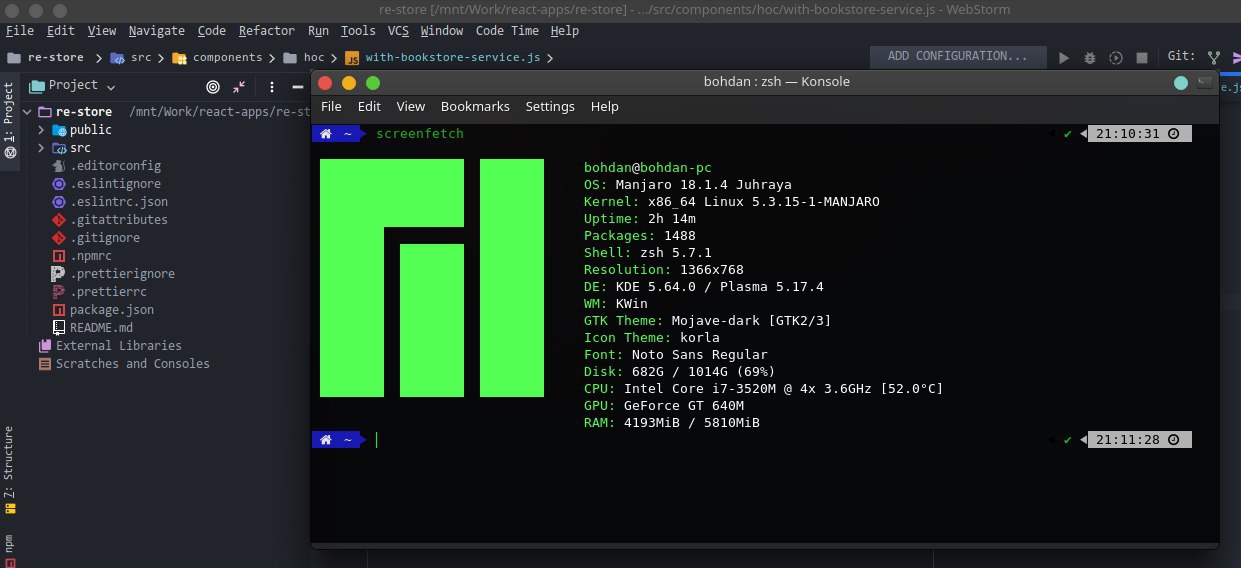
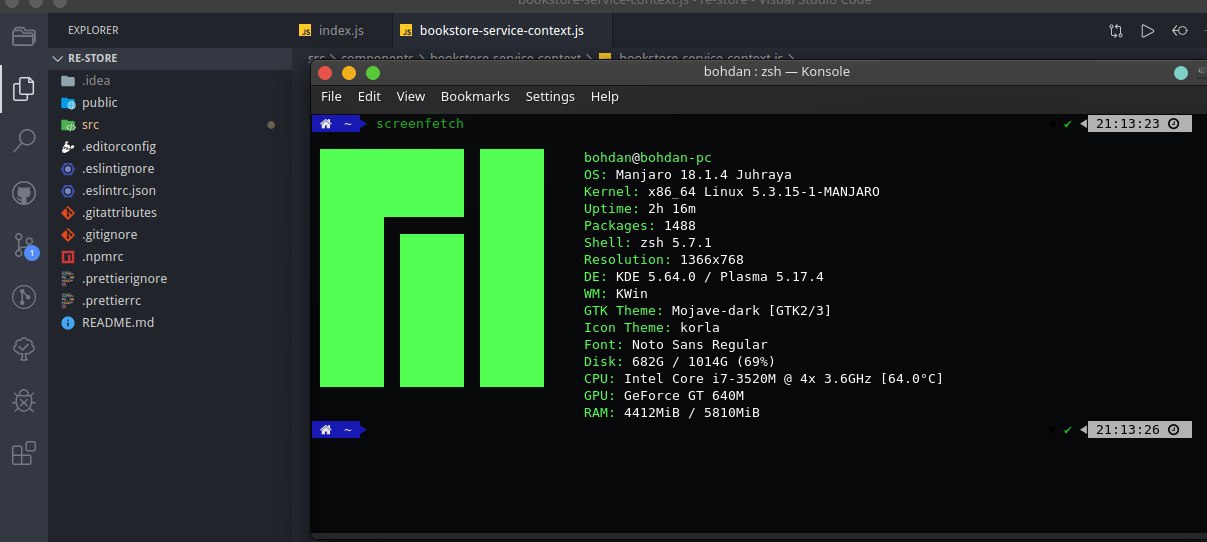
И да, vscode у меня жрет больше оперативки, чем webstorm.
Ноут 2013года.
И да, vscode у меня жрет больше оперативки, чем webstorm.
Ноут 2013года.
DM
Оо vs code для быстрых правок? там есть всё что нужно, что бы вообще не использовать браузер для работы на js.
𝐁𝐏
Оо vs code для быстрых правок? там есть всё что нужно, что бы вообще не использовать браузер для работы на js.
Я поделился своей субъективной точкой зрения. Мне комфортнее в webstorm.
Если ваше мнение иное - отлично!
Главное, что б работать было комфортно)
Я лишь указал на то, что если у одного человека что-то плохо работает, то это не обязательно плохой инструмент, это просто отдельно взятый случай одного человека.
Если ваше мнение иное - отлично!
Главное, что б работать было комфортно)
Я лишь указал на то, что если у одного человека что-то плохо работает, то это не обязательно плохой инструмент, это просто отдельно взятый случай одного человека.
DM
Я поделился своей субъективной точкой зрения. Мне комфортнее в webstorm.
Если ваше мнение иное - отлично!
Главное, что б работать было комфортно)
Я лишь указал на то, что если у одного человека что-то плохо работает, то это не обязательно плохой инструмент, это просто отдельно взятый случай одного человека.
Если ваше мнение иное - отлично!
Главное, что б работать было комфортно)
Я лишь указал на то, что если у одного человека что-то плохо работает, то это не обязательно плохой инструмент, это просто отдельно взятый случай одного человека.
да я с тобой не спорю, я ведь не сказал, ничего по поводу того, что vs code лучше или хуже ws, я не пользовался вторым. Просто удивлён, что vs соde подходит только для правок, такой мощный инструмент Оо
𝐁𝐏
да я с тобой не спорю, я ведь не сказал, ничего по поводу того, что vs code лучше или хуже ws, я не пользовался вторым. Просто удивлён, что vs соde подходит только для правок, такой мощный инструмент Оо
Я не говорю, что он не мощный. У меня с ним просто не сложилось. Постоянно что-то работало не совсем удобно, и постоянно что-то донастраивал. А потом опробовал webstorm и всё. Теперь в настройки лажу, только когда live templates добавляю.
+ vscode действительно отжирает у меня больше оперативки чем webstorm на одинаковых проектах. Так же ранее грузил процессор во время работы, сейчас может это уже пофиксили.
+ vscode действительно отжирает у меня больше оперативки чем webstorm на одинаковых проектах. Так же ранее грузил процессор во время работы, сейчас может это уже пофиксили.
DM
Я не говорю, что он не мощный. У меня с ним просто не сложилось. Постоянно что-то работало не совсем удобно, и постоянно что-то донастраивал. А потом опробовал webstorm и всё. Теперь в настройки лажу, только когда live templates добавляю.
+ vscode действительно отжирает у меня больше оперативки чем webstorm на одинаковых проектах. Так же ранее грузил процессор во время работы, сейчас может это уже пофиксили.
+ vscode действительно отжирает у меня больше оперативки чем webstorm на одинаковых проектах. Так же ранее грузил процессор во время работы, сейчас может это уже пофиксили.
нет ну с таким объяснением вопросов и притензий не осталось)
𝐁𝐏
@DaronMora вот только что проверил - с проциком у меня так же не дружит, оперативки жрет больше.
𝐁𝐏
𝐁𝐏
𝐁𝐏
DM
ну всё, ещё немного и я скачаю webshtorm а у меня нет денег, не доводи до греха))
𝐁𝐏
ну всё, ещё немного и я скачаю webshtorm а у меня нет денег, не доводи до греха))
ну, попробовать можно и бесплатную версию.