M
Size: a a a
2019 December 25
VZ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class='first'>
<div class='second'>
<svg>
<rect width="100" height="50" style="fill: blue;" onmousemove="showTooltip(evt, 'This is blue');" onmouseout="hideTooltip();" >
</rect>
</svg>
</div>
<div id="tooltip" class='tooltip' display="none" style="position: absolute; display: none;"></div>
</div>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class='first'>
<div class='second'>
<svg>
<rect width="100" height="50" style="fill: blue;" onmousemove="showTooltip(evt, 'This is blue');" onmouseout="hideTooltip();" >
</rect>
</svg>
</div>
<div id="tooltip" class='tooltip' display="none" style="position: absolute; display: none;"></div>
</div>
</body>
</html>
можно css-ом показывать вместо js
AG
браузер не выдаст никак характеристики ПК
В

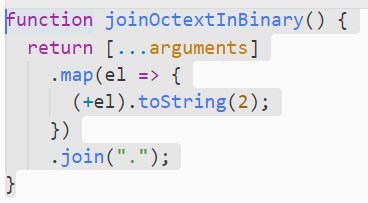
почему этот код не возвращает строку из числе в двоичном коде
ВР
тустринг так работает, возвращает строку, аргументом принемает систему исчисления
ВР
а, стапе, не так понял



