v
Size: a a a
2019 December 27
ПВ
У тебя у каждой клетки состояние?
А теперь, что касается поля, была проблема со стилями, так как нужно было каждой новой строчке делать отступы на 4px больше предыдущей, а после половины поля, наоборот, в добавок к этому, т.к каждая клетка - это просто див с рамками, то появилась проблема с отсупами среди самих клеток, и нужно было на каждой строчке добавлять кол-во клеток с отсупами, например, на 1 строчке у самой строчки отступ 0, а клеток с отсупом 0
На 2 строчке у строчки отступ 4px, а клеток с отсупом 1 (из 5) по 4px
На 3 строчке у строчки отсуп 8px, клеток с отсупом 2 (из 7) по 4px и так далее
Ещё нужно было каждой клетке сообщить в какой она строке, это тоже небольшая проблемка...
Короче я не смог это запихнуть в функцию, и пришлось писать ручками, по-тупому
На 2 строчке у строчки отступ 4px, а клеток с отсупом 1 (из 5) по 4px
На 3 строчке у строчки отсуп 8px, клеток с отсупом 2 (из 7) по 4px и так далее
Ещё нужно было каждой клетке сообщить в какой она строке, это тоже небольшая проблемка...
Короче я не смог это запихнуть в функцию, и пришлось писать ручками, по-тупому
ПВ
У тебя у каждой клетки состояние?
Да
ПВ
Там по-другому нельзя было сделать, как мне кажется (я про состояние)
ПВ
А через таблицу не хотел сделать и через border?
Не представляю как бы я смог сделать стыки функциональными
ПВ
Сейчас я уже знаю, что надо было просто сделать отдельный компонент строку, и все проблемы бы были решены, но тогда я не догадался до этого
𝐁𝐏
Привет!
Кто-то использует pnpm?
Есть проблема.
Webstorm не видит пакеты ESLint когда использую pnpm. С npm/yarn все отлично работает.
Использую nvm
Кто-то использует pnpm?
Есть проблема.
Webstorm не видит пакеты ESLint когда использую pnpm. С npm/yarn все отлично работает.
Использую nvm
T
Ответ убьёт: используй npm/yarn
𝐁𝐏
Theo
Ответ убьёт: используй npm/yarn
Ну, когда NVM ставил, тот тоже не хотел заводится, помучался немного с ним, зато теперь удобно.
Так же и тут, оно должно работать, вот и ищу способ завести.
Так же и тут, оно должно работать, вот и ищу способ завести.
2019 December 28
DR
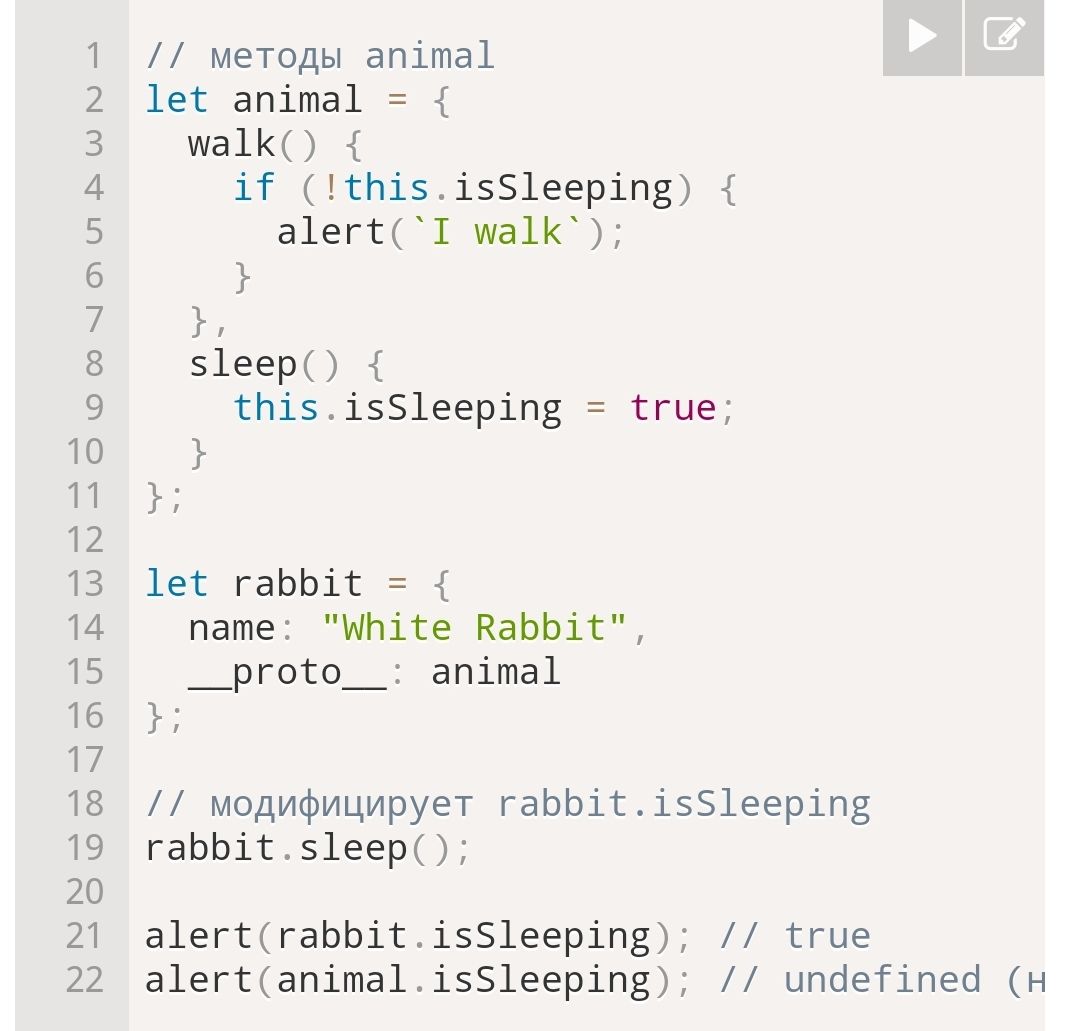
С метода sleep
i
rabbit.sleep()
DR
Если его нет то алерт
NG
Привет, может кто знает как добавть данные до базы данных в MySql Workbench, чтобы потестить ее?
i
Тестить запрос?
NG
тестить базу, добавить рандомные данные и поделать запросы к ней