D
https://developer.mozilla.org/en-US/docs/Web/API/Element/paste_event
Size: a a a
D
DE
DE
D
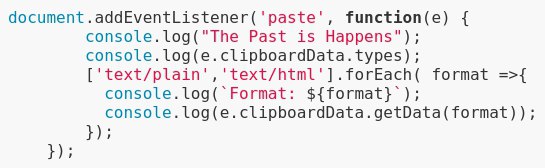
text/plain, text/html. Text/html содержит оформление. document.addEventListener('paste', function(e) {
console.log("The Past is Happens");
console.log(e.clipboardData.types);
['text/plain','text/html'].forEach( format =>{
console.log(`Format: ${format}`);
console.log(e.clipboardData.getData(format));
});
});S
text/plain, text/html. Text/html содержит оформление. document.addEventListener('paste', function(e) {
console.log("The Past is Happens");
console.log(e.clipboardData.types);
['text/plain','text/html'].forEach( format =>{
console.log(`Format: ${format}`);
console.log(e.clipboardData.getData(format));
});
});
AO
AO
T
MM
MM
AO
T
MM
AO
T
AO
T
AO
AO
AO