О
Size: a a a
2020 February 11
ну, пробовал задать цвет псевдоэлементу ::placeholder?
у меня там opacity стоит
К
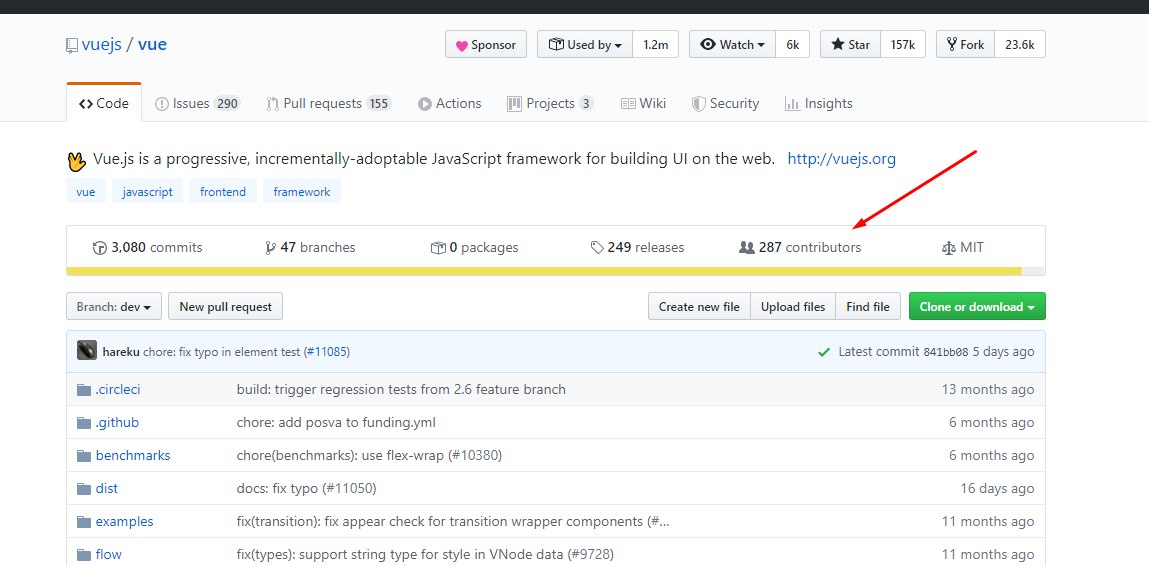
Делаю запрос по адресу
Но почему-то ответ приходит из 30 обьектов, вместо https://prnt.sc/r0nkk2
Кто подскажет что не так делаю?
https://api.github.com/repos/vuejs/vue/contributors
Но почему-то ответ приходит из 30 обьектов, вместо https://prnt.sc/r0nkk2
Кто подскажет что не так делаю?
T
у меня там opacity стоит
ничо не понял. ну стоит и стоит, будет полупрозрачный текст
О
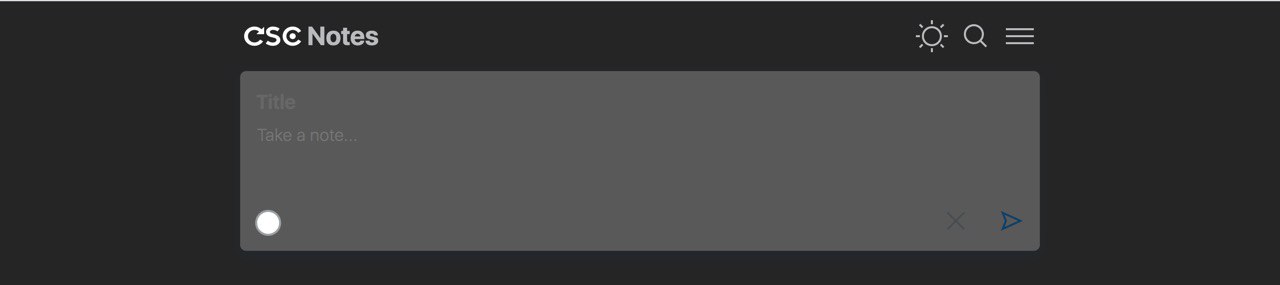
ща попробую объяснить
О

светлая тема
О

темная
О

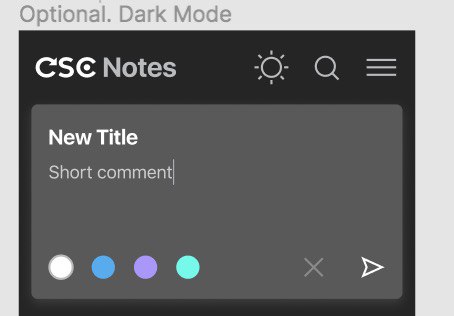
а в идеале так (я знаю, что это уже не плейсхолдер, но хочу поменять либо цвет, либо opacity)
BM
Делаю запрос по адресу
Но почему-то ответ приходит из 30 обьектов, вместо https://prnt.sc/r0nkk2
Кто подскажет что не так делаю?
https://api.github.com/repos/vuejs/vue/contributors
Но почему-то ответ приходит из 30 обьектов, вместо https://prnt.sc/r0nkk2
Кто подскажет что не так делаю?
Пагинация, скорее всего
T

а в идеале так (я знаю, что это уже не плейсхолдер, но хочу поменять либо цвет, либо opacity)
ну так в чом проблема то?
задаешь цвет и прозрачность для псевдоэлемента ::placeholder - у тебя поменяется цвет и прозрачность плейсхолдера
задаешь цвет и прозрачность для псевдоэлемента ::placeholder - у тебя поменяется цвет и прозрачность плейсхолдера
B

а в идеале так (я знаю, что это уже не плейсхолдер, но хочу поменять либо цвет, либо opacity)
input {color: #fff}
О
ну так в чом проблема то?
задаешь цвет и прозрачность для псевдоэлемента ::placeholder - у тебя поменяется цвет и прозрачность плейсхолдера
задаешь цвет и прозрачность для псевдоэлемента ::placeholder - у тебя поменяется цвет и прозрачность плейсхолдера
ну так для псевдоэлемента же должно быть два набора
О
допустим, я через js background меняю и картинки для темной темы. А плейсхолдер не получится
T
ну так для псевдоэлемента же должно быть два набора
ну. а для инпута у тебя один набор чтли? светлый и без темного?
В
допустим, я через js background меняю и картинки для темной темы. А плейсхолдер не получится
класс меняй
О
класс меняй
вот это прикольный совет, спасибо
В
допустим, я через js background меняю и картинки для темной темы. А плейсхолдер не получится
создай для каждой темы свой класс
О
мб остальные тоже, но я просто их не понял
О
про input {color: #fff} так вообще
T
я бы задавал тему через css переменные
МВ
Йоу-йоу, есть что-то типа last-child - 1 в css?