F
Size: a a a
2020 March 14
написано ж
К
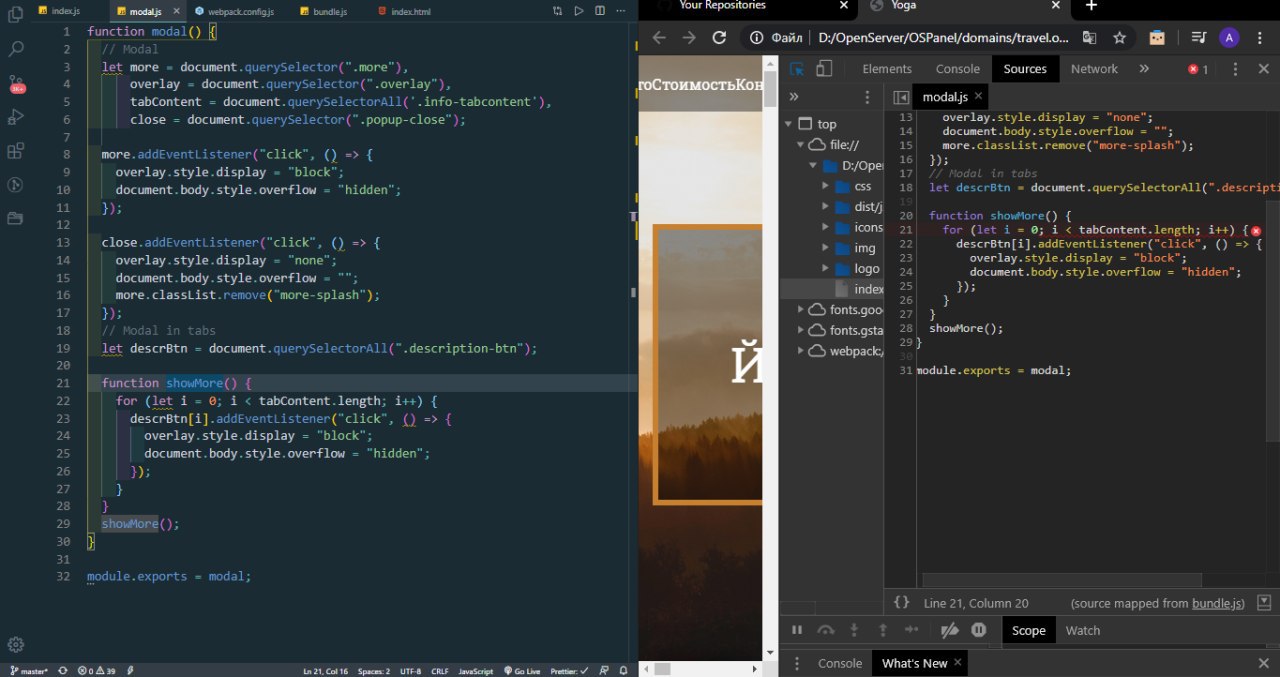
на 6 строке выведи в консоль что там в переменной. Есть чо?
A
не в тот файл залез
A

Вот
A
Здесь не было переменной tabContent
A
Я её обьявил и присвоил блоки
A
И всеравно тоже самое
MB
Вот вывод ошибки:
MB
{readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …}
readyState: 4
getResponseHeader: ƒ ( key )
getAllResponseHeaders: ƒ ()
setRequestHeader: ƒ ( name, value )
overrideMimeType: ƒ ( type )
statusCode: ƒ ( map )
abort: ƒ ( statusText )
state: ƒ ()
always: ƒ ()
catch: ƒ ( fn )
pipe: ƒ ( /* fnDone, fnFail, fnProgress */ )
then: ƒ ( onFulfilled, onRejected, onProgress )
promise: ƒ ( obj )
progress: ƒ ()
done: ƒ ()
fail: ƒ ()
responseText: ""
status: 200
statusText: "parsererror"
proto: Object
readyState: 4
getResponseHeader: ƒ ( key )
getAllResponseHeaders: ƒ ()
setRequestHeader: ƒ ( name, value )
overrideMimeType: ƒ ( type )
statusCode: ƒ ( map )
abort: ƒ ( statusText )
state: ƒ ()
always: ƒ ()
catch: ƒ ( fn )
pipe: ƒ ( /* fnDone, fnFail, fnProgress */ )
then: ƒ ( onFulfilled, onRejected, onProgress )
promise: ƒ ( obj )
progress: ƒ ()
done: ƒ ()
fail: ƒ ()
responseText: ""
status: 200
statusText: "parsererror"
proto: Object
К
Здесь не было переменной tabContent
так вот выведи теперь её в консоль. Посмотри что в ней , находится что-то?
Дебаггер поставь на 7 строку
Дебаггер поставь на 7 строку
A
Все работает
nn
{readyState: 4, getResponseHeader: ƒ, getAllResponseHeaders: ƒ, setRequestHeader: ƒ, overrideMimeType: ƒ, …}
readyState: 4
getResponseHeader: ƒ ( key )
getAllResponseHeaders: ƒ ()
setRequestHeader: ƒ ( name, value )
overrideMimeType: ƒ ( type )
statusCode: ƒ ( map )
abort: ƒ ( statusText )
state: ƒ ()
always: ƒ ()
catch: ƒ ( fn )
pipe: ƒ ( /* fnDone, fnFail, fnProgress */ )
then: ƒ ( onFulfilled, onRejected, onProgress )
promise: ƒ ( obj )
progress: ƒ ()
done: ƒ ()
fail: ƒ ()
responseText: ""
status: 200
statusText: "parsererror"
proto: Object
readyState: 4
getResponseHeader: ƒ ( key )
getAllResponseHeaders: ƒ ()
setRequestHeader: ƒ ( name, value )
overrideMimeType: ƒ ( type )
statusCode: ƒ ( map )
abort: ƒ ( statusText )
state: ƒ ()
always: ƒ ()
catch: ƒ ( fn )
pipe: ƒ ( /* fnDone, fnFail, fnProgress */ )
then: ƒ ( onFulfilled, onRejected, onProgress )
promise: ƒ ( obj )
progress: ƒ ()
done: ƒ ()
fail: ƒ ()
responseText: ""
status: 200
statusText: "parsererror"
proto: Object
смотри свой код в который оправляешь
A
Поправил конфиг в вебпаке и вообще ветки с папками переделал
К
Поправил конфиг в вебпаке и вообще ветки с папками переделал
👍
М

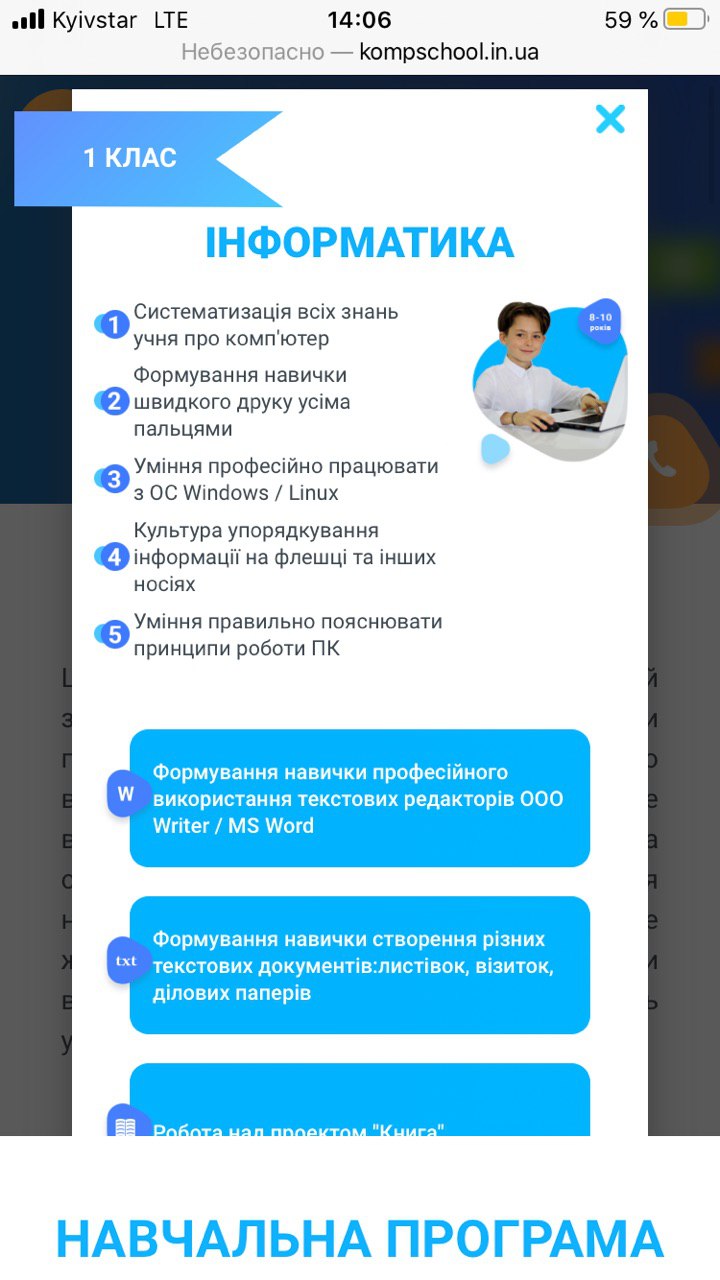
Добрый день, кто-нибудь знает как поправить это? В мобильных браузерах съедается часть popup, когда скрываются панели, а в эмуляторе ПК-браузера всё хорошо
A
Не по теме, но нихера себе в этой школе учат первоклашек
OD

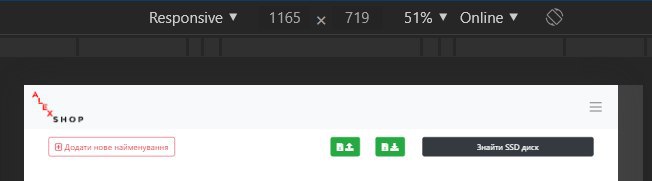
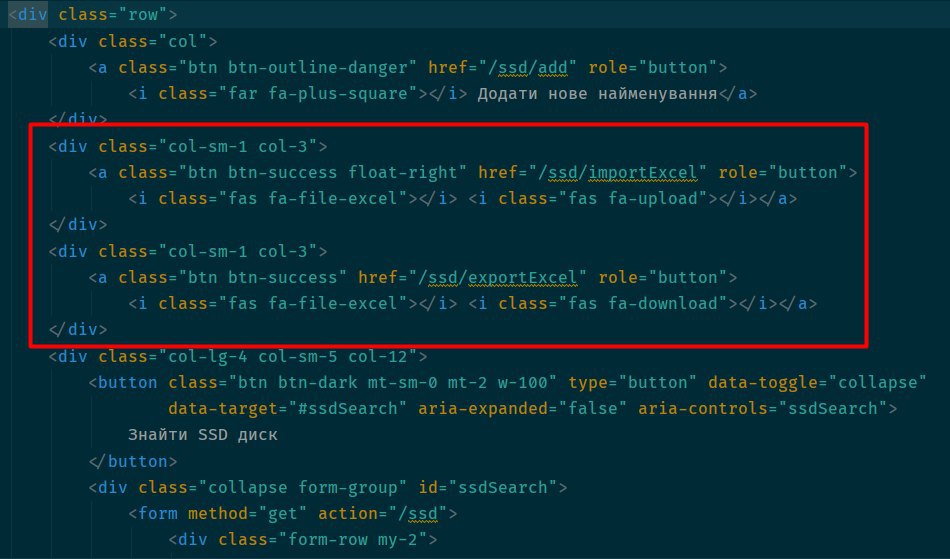
Добрый день. Как можно заставить текст, а в данном случае иконки, на кнопке не смещаться одна под одну при уменьшении экрана? Пишу на Bootstrap
OD

OD

A
display: flex; flex-wrap: no-wrap;