⠀
Size: a a a
2020 March 21
например?
nn
и т.п.
⠀
ни разу не пользовался
⠀
там нельзя код редактировать на лету вроде бы
⠀
у js файлов
nn
можно
nn
и консоль тоже такая-же
⠀
не дает он править
⠀
покажи как?
⠀
не вижу XHR breakpoints
T
⠀
можно бенчмарк же сделать
уже сделали, едж быстрый не только по ощущениям.
и кстати в едже некоторые вещи появляются быстрее чем в хроме, например лайтхаус там 5.5, в хроме - 5.2
https://venturebeat.com/2020/01/15/browser-benchmark-battle-january-2020-chrome-firefox-edge-brave/
и кстати в едже некоторые вещи появляются быстрее чем в хроме, например лайтхаус там 5.5, в хроме - 5.2
https://venturebeat.com/2020/01/15/browser-benchmark-battle-january-2020-chrome-firefox-edge-brave/
⠀
уже сделали, едж быстрый не только по ощущениям.
и кстати в едже некоторые вещи появляются быстрее чем в хроме, например лайтхаус там 5.5, в хроме - 5.2
https://venturebeat.com/2020/01/15/browser-benchmark-battle-january-2020-chrome-firefox-edge-brave/
и кстати в едже некоторые вещи появляются быстрее чем в хроме, например лайтхаус там 5.5, в хроме - 5.2
https://venturebeat.com/2020/01/15/browser-benchmark-battle-january-2020-chrome-firefox-edge-brave/
интересно, спасибо
⠀
мне в хром дебагере не нравится только что реакт модули иногда имеют ошибочную раскраску кода
nn
тоже годно
⠀
видимо, из-за jsx некоторые символы интерпретируются неправильно
nn
⠀
хз, никогда не было нужно
⠀
мобилку поэмулировать бывает нужно но хром с этим справляется ок
⠀
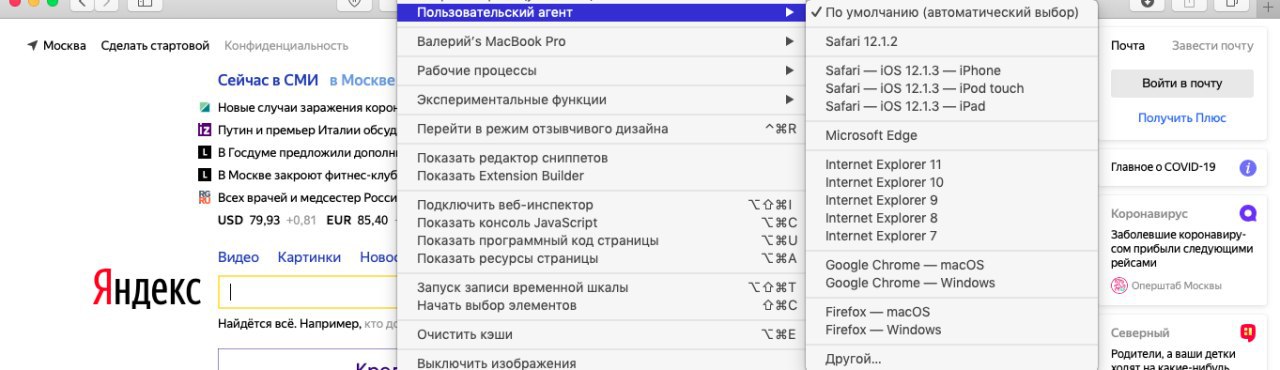
пробовал дебагер firefox в macos, медленно работает
T
это не эмуляция, а юзерагент же