D
Size: a a a
2020 April 07
Да куда им джавистам )))
F
ты что джавист?
F
ваще уже, он то сидите на своих яп и не лезте в чужой бизнес
L
document.addEventListener('click', '[class^="number"]', (e) => console.log(e.target.innerHTML))
Спасибо, сработало
DE
Спасибо, сработало
Да ты чо?
L
Да ты чо?
DE
А у меня не работает
DE
МОжет ты что-то путаешь?
DE
В
Спасибо, сработало
Этот способ не может работать
В
Ау
DE
$(document).on('click', '.selector', (e) => {})KS

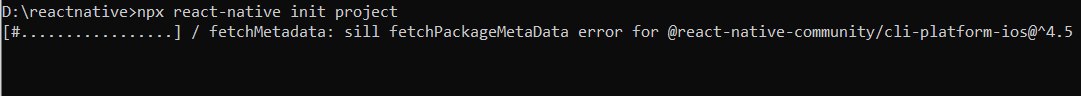
2 часа стоит , как решить?
KS
от админа пробовал запускать, кеш очищал итд
DE
от админа пробовал запускать, кеш очищал итд
Попробуй другую команду
DE
Без npx
L
А у меня не работает
document.addEventListener('click', (e) => console.log(e.target.innerHTML))
DE
Это у тебя и так было
L
Это у тебя и так было
Но оно работает так как мне надо
DE
Но оно работает так как мне надо
Ты покликай в другие места



