OD
Size: a a a
2020 May 13
Наверное стоит колдовать тогда уже над самим before обьектом
Ну я же и сказал, что сейчас ищу как поменять картинку)
В
Ну я же и сказал, что сейчас ищу как поменять картинку)
Ты этого не говорил
OD

Наконец-то Пейнт пригодился
iH
А в чем проблема поменять картинку?))
2020 May 14
AO
Всем привет
AO
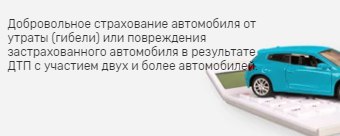
подскажите пожалуйста как лучше оптимизировать страницу ? https://prnt.sc/sgesyz
я прописал 1 max-width допустим 22 rem
Теперь на разных экранах мне надо чтобы текст не налазил на картинку
В итога я прописывал очень много breakpoint-ов @media 100px там max-width и на другом экране @media 600px
Но решение как я понял не слишком удачное
Как лучше это сделать ?
я прописал 1 max-width допустим 22 rem
Теперь на разных экранах мне надо чтобы текст не налазил на картинку
В итога я прописывал очень много breakpoint-ов @media 100px там max-width и на другом экране @media 600px
Но решение как я понял не слишком удачное
Как лучше это сделать ?
DE
Aidos Omurzakov
подскажите пожалуйста как лучше оптимизировать страницу ? https://prnt.sc/sgesyz
я прописал 1 max-width допустим 22 rem
Теперь на разных экранах мне надо чтобы текст не налазил на картинку
В итога я прописывал очень много breakpoint-ов @media 100px там max-width и на другом экране @media 600px
Но решение как я понял не слишком удачное
Как лучше это сделать ?
я прописал 1 max-width допустим 22 rem
Теперь на разных экранах мне надо чтобы текст не налазил на картинку
В итога я прописывал очень много breakpoint-ов @media 100px там max-width и на другом экране @media 600px
Но решение как я понял не слишком удачное
Как лучше это сделать ?
Можно же заюзать нативное обтекание картинки текстом
AO
Можно же заюзать нативное обтекание картинки текстом
так картинка это весь задний фон
а текст через position absolute позиционирован
а текст через position absolute позиционирован
AO
тоесть картинка это не только машина
DE
Aidos Omurzakov
так картинка это весь задний фон
а текст через position absolute позиционирован
а текст через position absolute позиционирован
Ну а как ты хочешь тогда?
AO
Ну а как ты хочешь тогда?
чтобы текст именно на машину не зализал
вот я думаю как лучше сделать
вот я думаю как лучше сделать
DE
Почему ты показываешь только маленький кусок, если картинка большая?
DE
Это всё отнимает время
AO
Это всё отнимает время
сорри я чето поторопился и такой скрин отправил
DE
Как кто-то, кто не видел весь макет хотя бы этой страницы и ТЗ может тебе что-то посоветовать?
DE
Вариантов решения тысяча. Все зависит от окружения и задач
DE
Если ты хочешь чтобы текст на налазил, зачем тогда тебе фон и абсолют?
DE
Это как минимум глупо
DE
Если ты и дальше будешь тормозить, то я пойду... Напиши как сообразишь
AO
Если ты и дальше будешь тормозить, то я пойду... Напиши как сообразишь
короче сорри )) я не обьяснил все ТЗ
проблема решилась , я ставил везде max-width: 22 rem на жкране 750px 19 rem ну и тд итп
Потом я просто поменял на 50% и текст при ресайзе больше не налазил на ту часть картинки которую мне надо было
вообщем спасибо и сорри
проблема решилась , я ставил везде max-width: 22 rem на жкране 750px 19 rem ну и тд итп
Потом я просто поменял на 50% и текст при ресайзе больше не налазил на ту часть картинки которую мне надо было
вообщем спасибо и сорри