З🧟
Size: a a a
2020 May 19
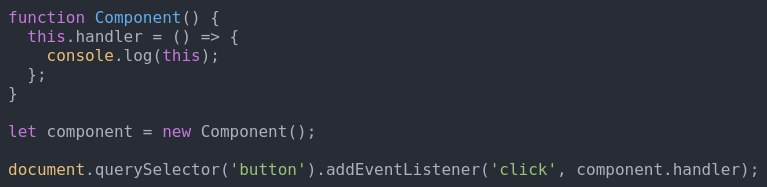
В стрелочных функциях ключевое слово this всегда представляет объект который определил функцию со стрелкой
В
function Component() {
this.handler = () => {
console.log(this);
};
}
let component = new Component();
document.querySelector('button').addEventListener('click', component.handler);S
function Component() {
this.handler = () => {
console.log(this);
};
}
let component = new Component();
document.querySelector('button').addEventListener('click', component.handler);
В
А почему плохое решение? Работу приложения замедляет?🤔
он медленный, да, но помимо этого bind будет выполняться при каждом рендере...
В
таких ререндеров может быть сотни
CM
он медленный, да, но помимо этого bind будет выполняться при каждом рендере...
З🧟
насколько я помню в самой документации реакта просят отказаться от bind(this)
В

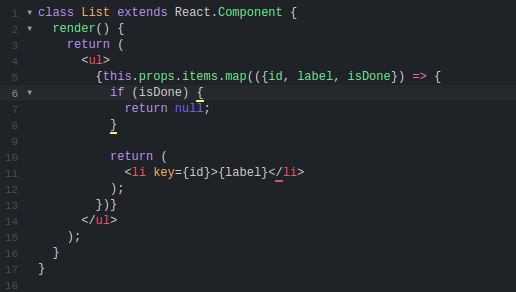
На скрине показана отрисовка списка компонентов Реакта. Какие здесь есть минусы и почему? Как улучшить код?
В
Жду...
В
Лес рук...
B
итак заебись
В
Нет
В
Я всё еще жду...
DE
Мне тоже можно?
B
еще и create-react-app не хочет ставиться
DE
Че за пиздан нах?
B
а проект создается только так: npx create-react-app project_name
B
а просто create-react-app чот хуй
B
бля, пока создастся это пздец