V
Size: a a a
2020 May 20
птотмоу все 6 полезут
OD
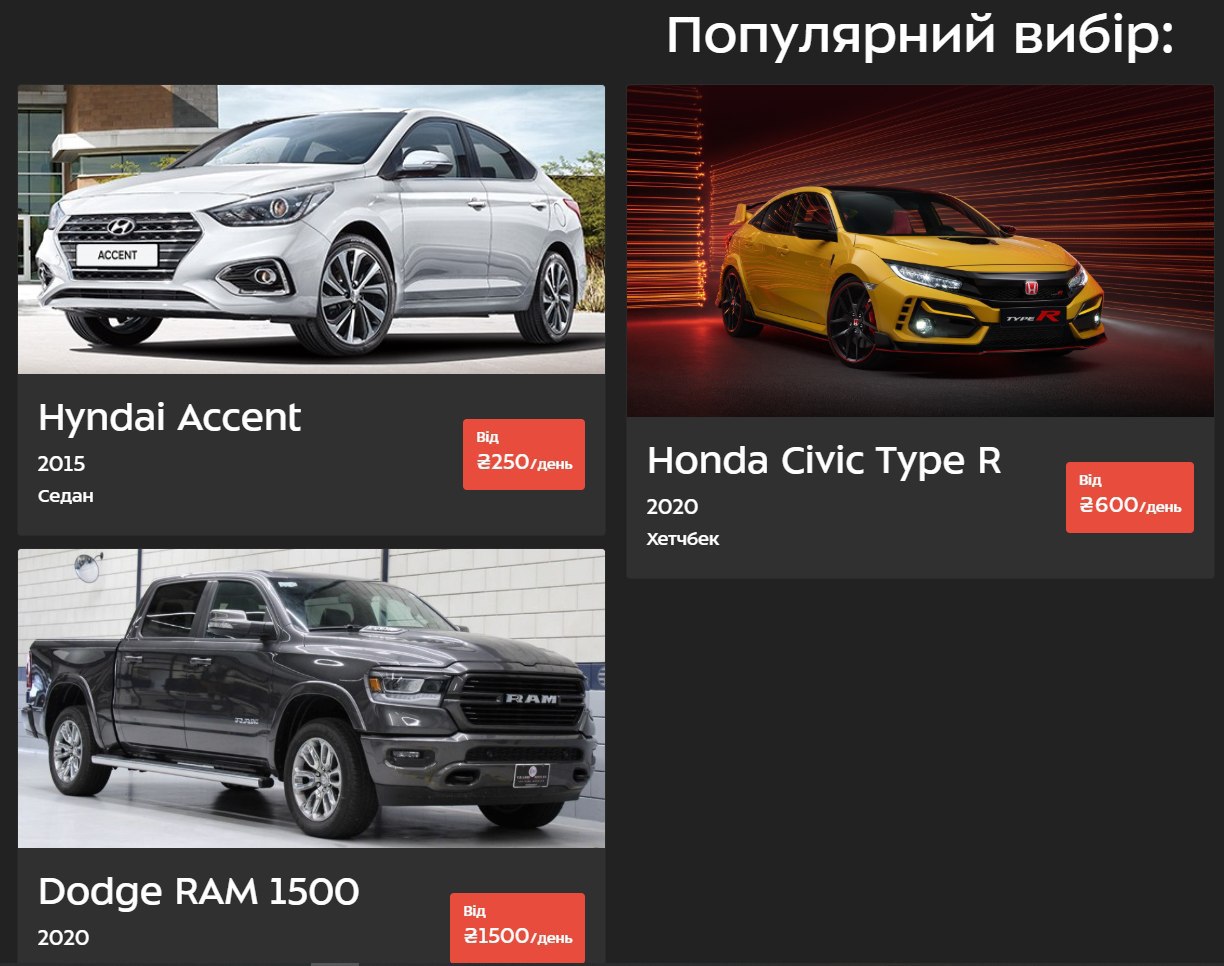
Сейчас опытным путем уставил, что от высоти карточки зависит этот эффект
V
Ну я типа тебе костыль придумал, как отследить баг
OD
Vova
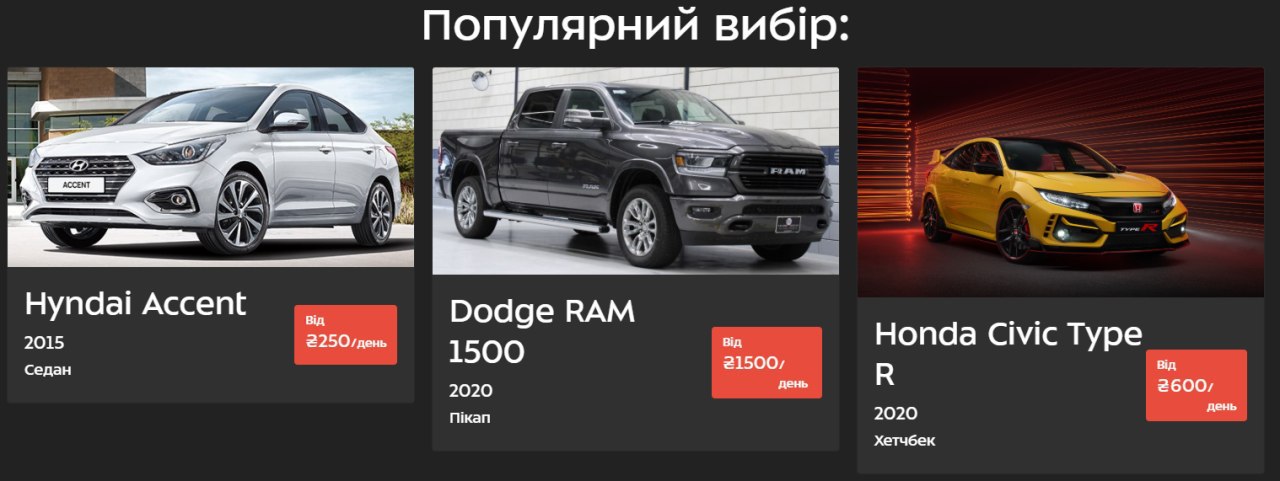
только есделай три блока тестовых , а не 6
На 3 тоже лезет
V
пробывал flex-wrap: nowrap ?
OD
Vova
пробывал flex-wrap: nowrap ?
Еще нет
V
пропиши
OD
Vova
там возможно что то с паддингами или маргинами,попробуй еще такое свойство css : flex-wrap: nowrap
Это к группе?
V
и посмотри как ведут себя блоки
V
я хз , не вникал в код, возможно в блоках задается или к самим группе блоков
OD

То же. Сначала нормально, но потом смещение
OD

OD

OD
Что странно
OD
Сейчас опытным путем уставил, что от высоти карточки зависит этот эффект

Такое только когда высота следующей карточки больше
OD

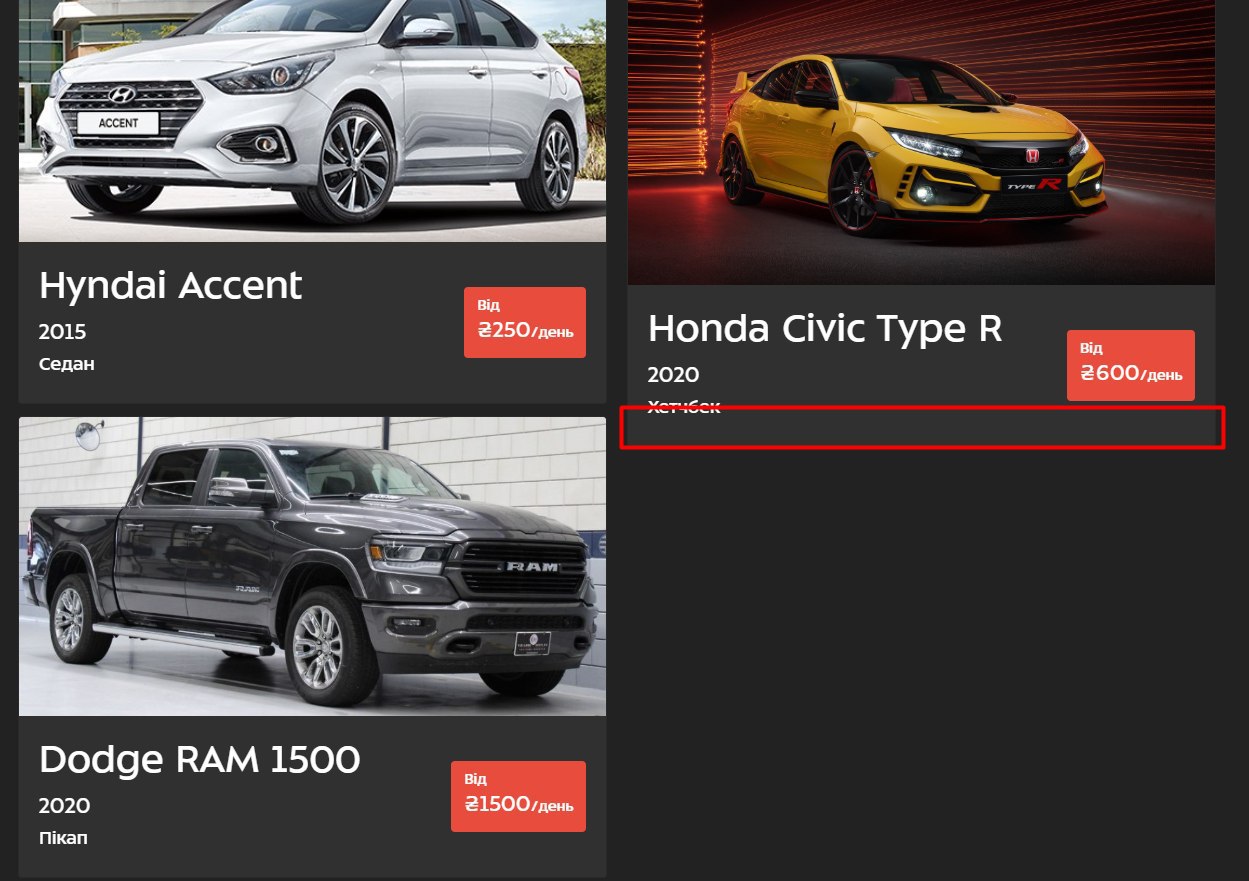
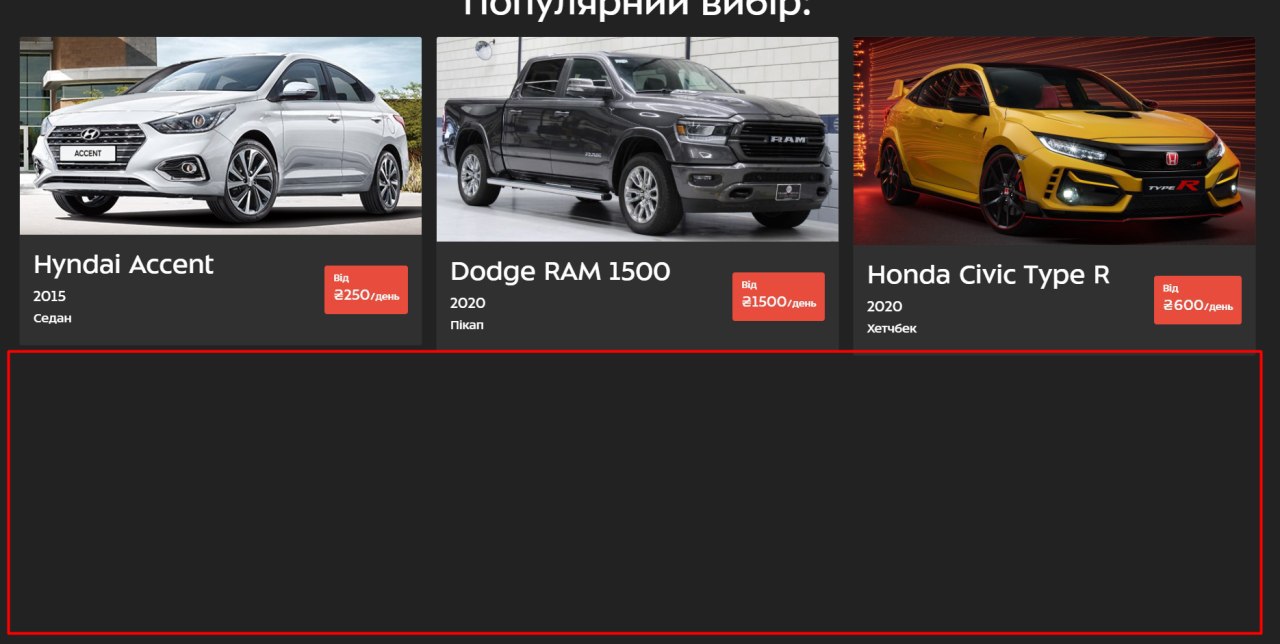
Обрезал фото. Теперь 3 в ряд. Но под ними как будто еще один элемент образовался
OD
V
а тот пустой блок
V
каокй див имеет?
V
возможно фиксированя высота блока




