А
Size: a a a
2020 May 21
DE
З🧟

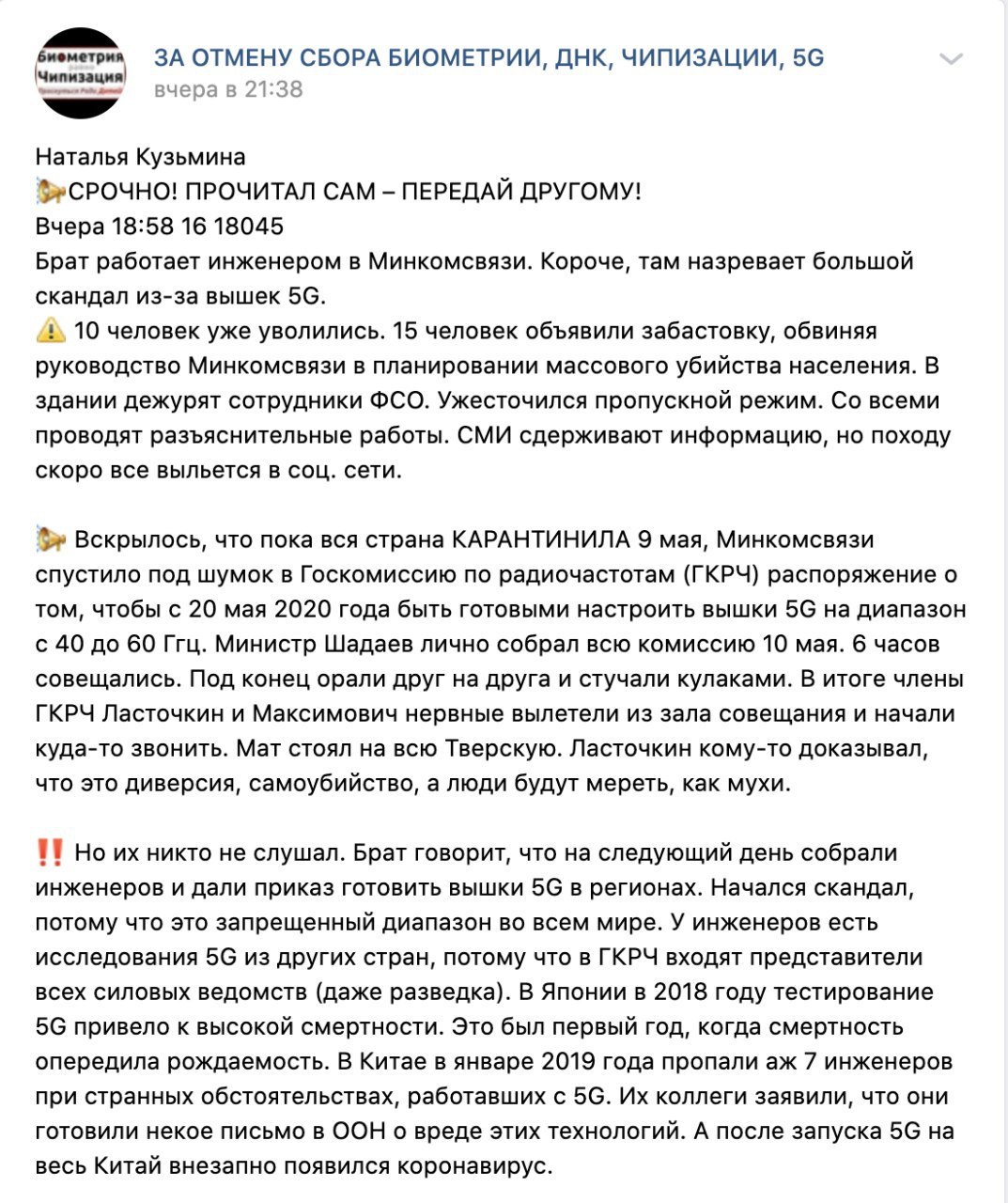
Сорян за кучу скриншотов, но пеарить ресурс, где публикуется это говно не хочу. Впрочем, полинтернета уже завалено этим текстом.
Я давно так не ржал — спецыалисты 200lvl в области радиотехники. Спорить с ними бесполезно — это на всю гойлову ударенные персонажи. Их можно только чморить, называть дебилами и посылать с лопатой за фазой. Я не знаю, что еще сказать про эту моральную панику
Я давно так не ржал — спецыалисты 200lvl в области радиотехники. Спорить с ними бесполезно — это на всю гойлову ударенные персонажи. Их можно только чморить, называть дебилами и посылать с лопатой за фазой. Я не знаю, что еще сказать про эту моральную панику
я в связи служил
З🧟
рлс 35-40 ггц
З🧟
живой
З🧟
у ментов радары в ка диапазоне
З🧟
тоже не здохли
DE
у ментов радары в ка диапазоне
Я думал в му
З🧟
ну имею ввиду дпс
DE
Ну мусорская волна
DE
Му
З🧟
не у нас мусорские волны 146-147 с модуляцией какой не помню
З🧟
потому что это госы
DE
гос — это плохая операционка
З🧟
145 и 150 помоему спутники
З🧟
433 амр
DE
Бизом
В
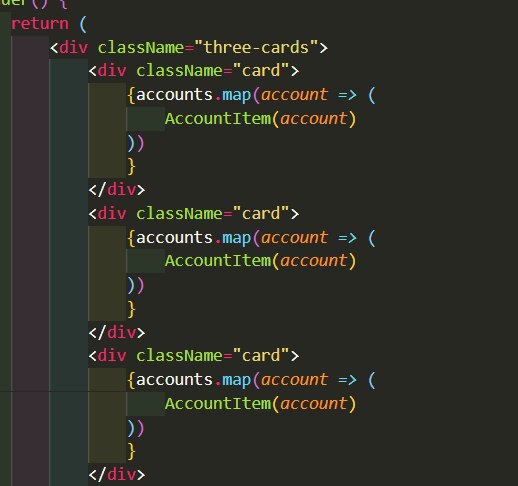
И зачем ты вызываешь AccountItem сам?
Юзай jsx <AccountItem account={account} />
И можно передать в AccountItem не объект account, а раскидать по пропсам
<AccountItem { ...account } />
Тогда в компоненте будет так
function AccountItem({id}) {
Так удобнее
Юзай jsx <AccountItem account={account} />
И можно передать в AccountItem не объект account, а раскидать по пропсам
<AccountItem { ...account } />
Тогда в компоненте будет так
function AccountItem({id}) {
Так удобнее
З🧟
больше не помню
F
номер автомата помнишь?