B
Size: a a a
2020 June 07
в Row добавь как аргумент props
Row props={data}
B
так что ле?
CM
CM
CM
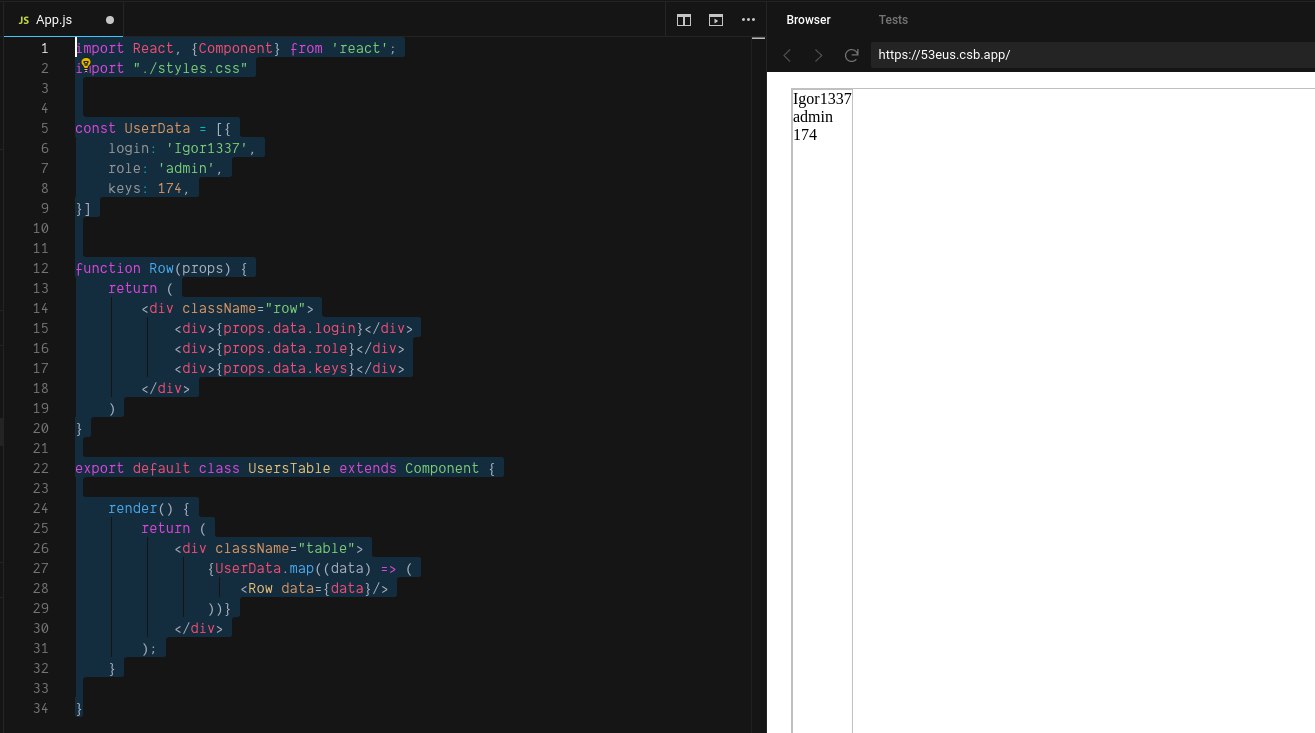
import React, {Component} from 'react';
import "./styles.css"
const UserData = [{
login: 'Igor1337',
role: 'admin',
keys: 174,
}]
function Row(props) {
return (
<div className="row">
<div>{props.data.login}</div>
<div>{props.data.role}</div>
<div>{props.data.keys}</div>
</div>
)
}
export default class UsersTable extends Component {
render() {
return (
<div className="table">
{UserData.map((data) => (
<Row data={data}/>
))}
</div>
);
}
}
import "./styles.css"
const UserData = [{
login: 'Igor1337',
role: 'admin',
keys: 174,
}]
function Row(props) {
return (
<div className="row">
<div>{props.data.login}</div>
<div>{props.data.role}</div>
<div>{props.data.keys}</div>
</div>
)
}
export default class UsersTable extends Component {
render() {
return (
<div className="table">
{UserData.map((data) => (
<Row data={data}/>
))}
</div>
);
}
}
B
B
сяпки
CM
B
дя, работает
B
B
Нуууу
L
... а что ты вообще делаешь?
B
... а что ты вообще делаешь?
)))
CM
Дарова👋
S
Посоветуйте по ресту, запрос list, в req есть параметры, поиска но я при этом и сохраняю данные с поиска
S
Дарова👋
Hi