W
Size: a a a
2020 June 10
с вп передумал?
T
ну, реакт - это фронтенд, админка - цены править, заказы смотреть и прочее то уже есть?
W
let user = {
name: "John",
surname: "Smith",
get fullName() {
return
}
};
alert(user.fullName); // John Smith
обьясните зачем нужен геттер, если и без клчюевого слова get все отработает точно так же, или я неправ?
name: "John",
surname: "Smith",
get fullName() {
return
${this.name} ${this.surname};}
};
alert(user.fullName); // John Smith
обьясните зачем нужен геттер, если и без клчюевого слова get все отработает точно так же, или я неправ?
B
let user = {
name: "John",
surname: "Smith",
get fullName() {
return
}
};
alert(user.fullName); // John Smith
обьясните зачем нужен геттер, если и без клчюевого слова get все отработает точно так же, или я неправ?
name: "John",
surname: "Smith",
get fullName() {
return
${this.name} ${this.surname};}
};
alert(user.fullName); // John Smith
обьясните зачем нужен геттер, если и без клчюевого слова get все отработает точно так же, или я неправ?
Потому что это будет функция
B
Ну типо .fullName()
W
а в чём применимость такого подхода
KS
ну, реакт - это фронтенд, админка - цены править, заказы смотреть и прочее то уже есть?
я с заказчиком пообщался он хочет чтобы все заказы попадали на почту
KS
а так да будет мини админка, где можно товары подкорректировать
T
а в чём применимость такого подхода
ну например у тебя был код с кучей юзеров
стал
делаешь геттер в классе юзер и всё
let user = { fullName = 'vasya pupkin' }
решили переделать на отдельное имя и фамилиюстал
user = { name: 'vasya', surname: 'pupkin' }
чтобы по всему коду не менять fullName на fullName()делаешь геттер в классе юзер и всё
W
понял спасибо
B

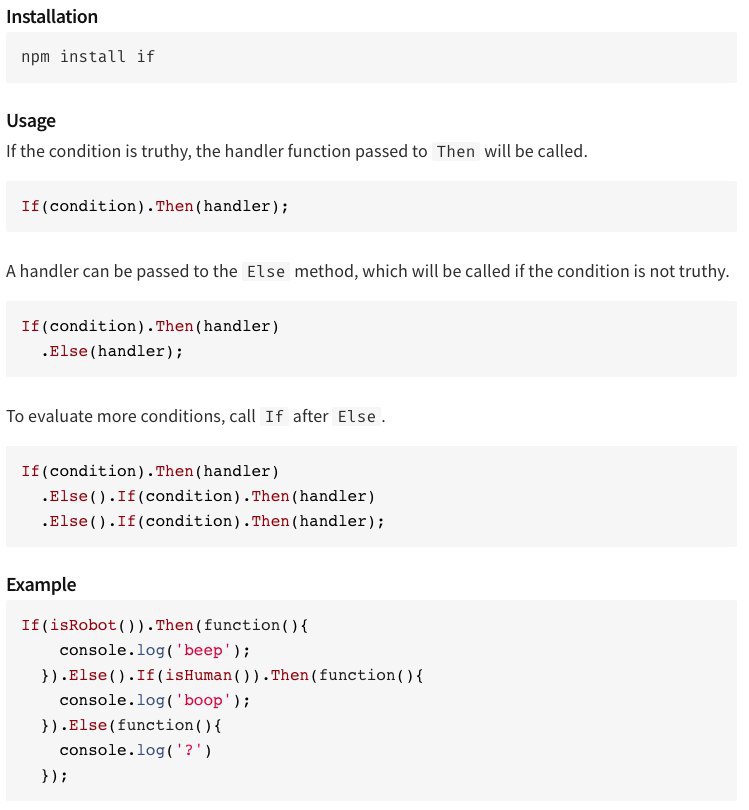
наконец-то полезная JS библиотека
W
это прекрасно
W
надоели со своими реактами уже бесполезными
B
Интересно, а это в реакте можно юзать
F
а реакт это отдельный яп?
А
Это библиотека
А
Всмысле яп?
А
Ну впринципе у реакта есть JSX, это отдельный ЯП
CM
😂😂😂
N
надоели со своими реактами уже бесполезными
Реакт наше все. ))



