F
Size: a a a
2020 June 11
что может быть опасней гос работника, который не на видит свою работу
S
export default function List({ children }) {
const handlerClick = useCallback((data) => {
console.log("LIST ITEM DATA:");
console.log(data);
}, []);
return (
<ul>
{
React.Children.map(children, (child, index, id) => {
return React.cloneElement((child), {
index,
onClick: handlerClick
});
})
}
</ul>
);
}Делаешь отдельный компонент для пункта списка - User
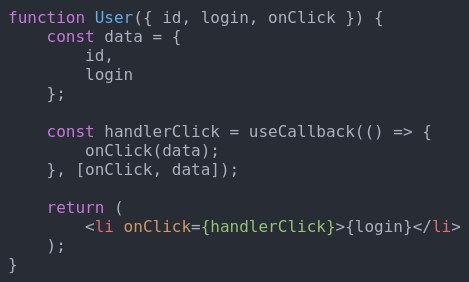
function User({ id, login, onClick }) {
const data = {
id,
login
};
const handlerClick = useCallback(() => {
onClick(data);
}, [onClick, data]);
return (
<li onClick={handlerClick}>{login}</li>
);
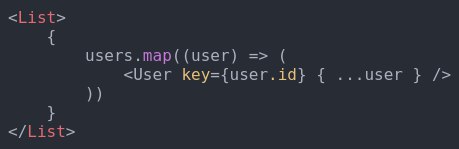
}Рендер списка
<List>
{
users.map((user) => (
<User key={user.id} { ...user } />
))
}
</List>

S
export default function List({ children }) {
const handlerClick = useCallback((data) => {
console.log("LIST ITEM DATA:");
console.log(data);
}, []);
return (
<ul>
{
React.Children.map(children, (child, index, id) => {
return React.cloneElement((child), {
index,
onClick: handlerClick
});
})
}
</ul>
);
}Делаешь отдельный компонент для пункта списка - User
function User({ id, login, onClick }) {
const data = {
id,
login
};
const handlerClick = useCallback(() => {
onClick(data);
}, [onClick, data]);
return (
<li onClick={handlerClick}>{login}</li>
);
}Рендер списка
<List>
{
users.map((user) => (
<User key={user.id} { ...user } />
))
}
</List>

S
export default function List({ children }) {
const handlerClick = useCallback((data) => {
console.log("LIST ITEM DATA:");
console.log(data);
}, []);
return (
<ul>
{
React.Children.map(children, (child, index, id) => {
return React.cloneElement((child), {
index,
onClick: handlerClick
});
})
}
</ul>
);
}Делаешь отдельный компонент для пункта списка - User
function User({ id, login, onClick }) {
const data = {
id,
login
};
const handlerClick = useCallback(() => {
onClick(data);
}, [onClick, data]);
return (
<li onClick={handlerClick}>{login}</li>
);
}Рендер списка
<List>
{
users.map((user) => (
<User key={user.id} { ...user } />
))
}
</List>

S
====================================================N
Человек не вытерпел моей токсичности
Если сказал так, вероятно, все что слышит зачисляет на personal account и держит там на депозите. )
Обучала Наполнена, считай )
Обучала Наполнена, считай )
F
@react_or го в реакт чат, и давай админить, тоже страдаю горем от ума и ненавижу всех людей одинаково, должны сработаться
DE
Дайте мне админа в реакт чате
В
Если сказал так, вероятно, все что слышит зачисляет на personal account и держит там на депозите. )
Обучала Наполнена, считай )
Обучала Наполнена, считай )
Ничё не поняла
В
Foma
@react_or го в реакт чат, и давай админить, тоже страдаю горем от ума и ненавижу всех людей одинаково, должны сработаться
Ты про который говоришь?
Я, надеюсь, про Реакт Либерти, а не про тот, где эти душнилы
Я, надеюсь, про Реакт Либерти, а не про тот, где эти душнилы
N
Ничё не поняла
Говорю, что если тебе человек так сказал, то проблема не в тебе, а в нем.
Что он все очень серьезно воспринимает на свой счёт и не может быть гибким. А так же, все происходящее противоречит его Наполеоновским планам по захвату мира.
Однако, это тоже кейс в опыт, потому что приходится сталкиваться с разными людьми.
И думаю, ваша общая ошибка что вы позволили темпераментам вмешиваться в деятельность.
Но мы все делали такие ошибки.
Я не получил на первой работе повышение, через 2 месяца как попал туда, тоже по такой причине.
Хотя, сам директор департамента очень хотел чтобы я его получил.
Но я сказал им, "у меня нету времени на ваши курсы английского и вообще я и так его нормально знаю".
Хотя причина была в том, что мне было боязно идти на эти курсы и встречаться с другими людьми, показаться глупым.
Ну и то что я такой весь охуенный, а тут мне указывают что мне надо на курсы.
И я тогда подставил дира, потому HR уже зарезервировали место и оплатили.
Что он все очень серьезно воспринимает на свой счёт и не может быть гибким. А так же, все происходящее противоречит его Наполеоновским планам по захвату мира.
Однако, это тоже кейс в опыт, потому что приходится сталкиваться с разными людьми.
И думаю, ваша общая ошибка что вы позволили темпераментам вмешиваться в деятельность.
Но мы все делали такие ошибки.
Я не получил на первой работе повышение, через 2 месяца как попал туда, тоже по такой причине.
Хотя, сам директор департамента очень хотел чтобы я его получил.
Но я сказал им, "у меня нету времени на ваши курсы английского и вообще я и так его нормально знаю".
Хотя причина была в том, что мне было боязно идти на эти курсы и встречаться с другими людьми, показаться глупым.
Ну и то что я такой весь охуенный, а тут мне указывают что мне надо на курсы.
И я тогда подставил дира, потому HR уже зарезервировали место и оплатили.
SU
Не понял, Бунк что проект бросил?
DE
Поматросил и
N
Serg Udo
Не понял, Бунк что проект бросил?
Работает
SU
Думал, как это бросил, он Вике должен уже.
SU
И макбук же хотел купить
N
N
N
N



