NR
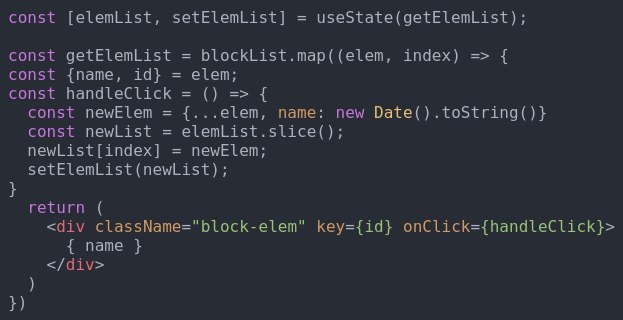
const getElemList = blockList.map(({name, id}, index) => {
const handleClick = () => {
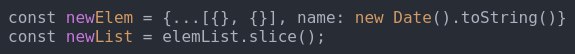
const newElem = {...elem, name: new Date().toString()}
const newList = elemList.slice();
newList[index] = newElem;
setElemList(newList);
}
return (
<div className="block-elem" key={id} onClick={handleClick}>
{ name }
</div>
)
})