В
Size: a a a
2020 June 30
зачем
ДАК ты ж спросил
В
Алё
L
А я лег шпать
сладких снов :3
В
Сладких снов
Сладких сов
З🧟
можно как то изолировать стили дом ноды( и всех детей) на странице от остальных?
all
В
Шадоу дом говорю, технология, создаётся отдельное дом древо, изолированное, на него не будут действовать внешние стили
А
Теневой сектор экономики
L
all
да, я так и делаю. но что то не оч работает
В
Чё за олл?
L
Чё за олл?
all: initial !important;З🧟
Чё за олл?
all: initial; all: unset;
L
Шадоу дом говорю, технология, создаётся отдельное дом древо, изолированное, на него не будут действовать внешние стили
надо попробовать
L
Шадоу дом говорю, технология, создаётся отдельное дом древо, изолированное, на него не будут действовать внешние стили
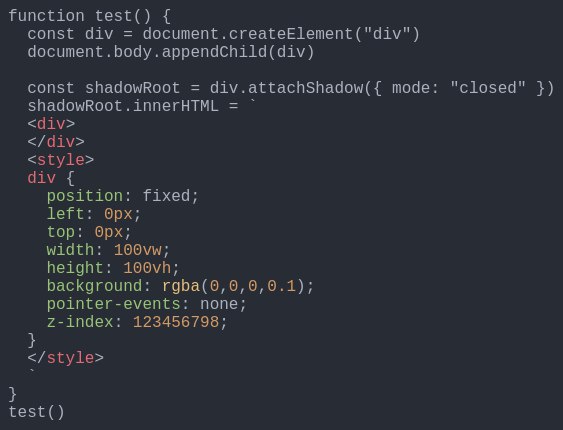
function test() {
const div = document.createElement("div")
document.body.appendChild(div)
const shadowRoot = div.attachShadow({ mode: "closed" })
shadowRoot.innerHTML = `
<div>
</div>
<style>
div {
position: fixed;
left: 0px;
top: 0px;
width: 100vw;
height: 100vh;
background: rgba(0,0,0,0.1);
pointer-events: none;
z-index: 123456798;
}
</style>
`
}
test()S
function test() {
const div = document.createElement("div")
document.body.appendChild(div)
const shadowRoot = div.attachShadow({ mode: "closed" })
shadowRoot.innerHTML = `
<div>
</div>
<style>
div {
position: fixed;
left: 0px;
top: 0px;
width: 100vw;
height: 100vh;
background: rgba(0,0,0,0.1);
pointer-events: none;
z-index: 123456798;
}
</style>
`
}
test()
L
ну вроде работает
L
спасибо
L
но, как мне в него свелт монтировать
DE
В него?
DE
Зачем?
В
Кошмэр



