S
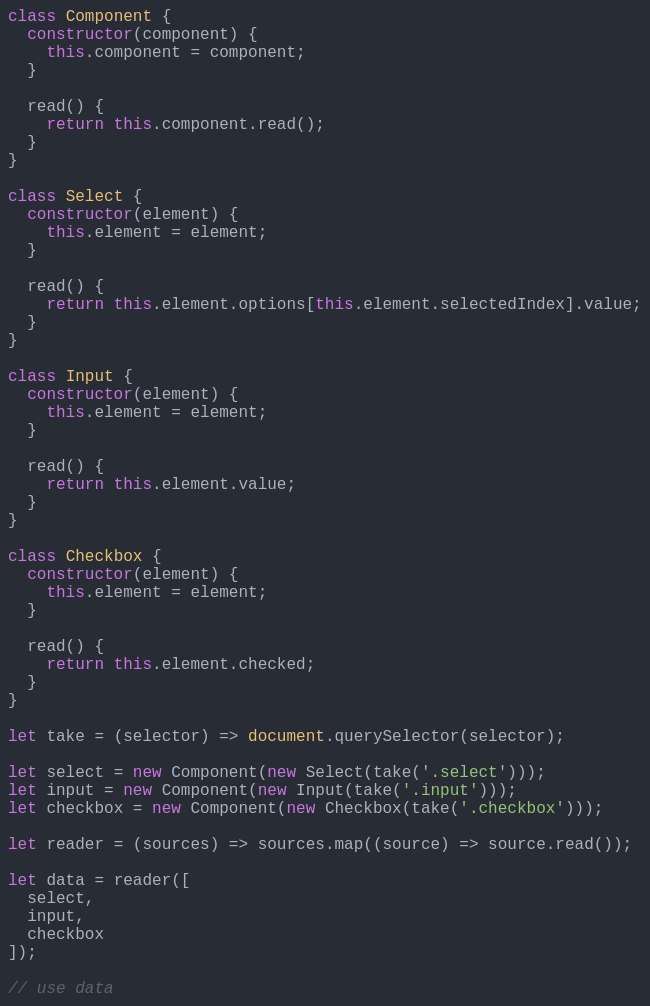
class Component {
constructor(component) {
this.component = component;
}
read() {
return this.component.read();
}
}
class Select {
constructor(element) {
this.element = element;
}
read() {
return this.element.options[this.element.selectedIndex].value;
}
}
class Input {
constructor(element) {
this.element = element;
}
read() {
return this.element.value;
}
}
class Checkbox {
constructor(element) {
this.element = element;
}
read() {
return this.element.checked;
}
}
let take = (selector) => document.querySelector(selector);
let select = new Component(new Select(take('.select')));
let input = new Component(new Input(take('.input')));
let checkbox = new Component(new Checkbox(take('.checkbox')));
let reader = (sources) => sources.map((source) => source.read());
let data = reader([
select,
input,
checkbox
]);
// use data