B
Size: a a a
2020 July 11
persona x grata
да не, я щас за вуй ухватился, не хочу метаться)
ну если мне не надо будет в будущем поддерживать, то мне пох
B
даже дизайн есть! 1 экран из 15
B
или 14
B
или 13
B
я ебу, не помню уже
p
ну если мне не надо будет в будущем поддерживать, то мне пох
ну учти мой уровен стажер, ну показывай я постараюсь помочь
B
persona x grata
ну учти мой уровен стажер, ну показывай я постараюсь помочь
это называется стартап
F
на стартап один из самых сложных фреймов)
F
бутсрап и джеквери звучали не плохо
B
хахах
p
Ты мог бы вернуть вызов firebase.firestote и организовать цепочку из then
я это первый раз видел фаербейс. по идее там промис возвращается
DE
persona x grata
methods: {
signup () {
const auth = firebase.auth()
const name = this.name
const email = this.email
const password = this.password
auth.createUserWithEmailAndPassword(email, password)
.then(async res => {
console.log('res', res)
await firebase.firestore().collection('users')
.add({
name,
id: res.user.uid,
email,
password,
URL: '',
description: ''
}).then(ref => {
localStorage.setItem('id', res.user.uid),
localStorage.setItem('name', name),
localStorage.setItem('email', email),
localStorage.setItem('password', password),
localStorage.setItem('photoURL', ''),
localStorage.setItem('description', ''),
localStorage.setItem('firebaseDocumentId', ref.id),
this.name = '',
this.email = '',
this.password = '',
this.$router.push('/chat')
}).catch(err => console.log(err))
}).catch(err => {
const errorCode = err.code
const errorMessage = err.message
if (errorCode === 'auth/weak-password') {
this.$toasted.show('Password too weak').goAway(3000)
} else {
this.$toasted.show(errorMessage).goAway(3000)
}
})
}
} methods: {
async signup () {
const auth = firebase.auth()
const vm = this
const { name, email, password } = vm
const res = await auth.createUserWithEmailAndPassword(email, password)
.catch((error) => console.log(error))
const id = res.user.uid
const data = { id, name, email, password, URL: '', description: '' }
console.log(res)
const ref = await firebase.firestore().collection('users').add(data)
.catch((error) => {
error.message = error.code === 'auth/weak-password'
? 'Password too weak'
: error.message
this.$toasted.show(error.message).goAway(3000)
})
Object.entries(data)
.forEach((args) => localStorage.setItem(...args))
.map(([key]) => [key, ''])
.forEach((args) => Vue.set(vm, ...args))
this.$router.push('/chat')
}
}S
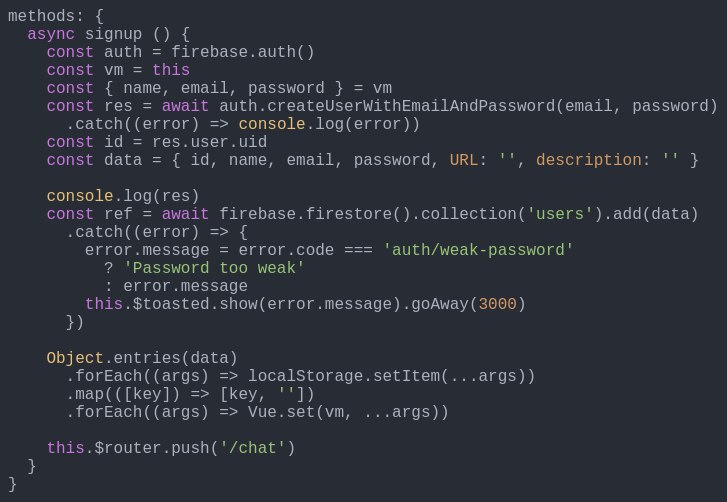
methods: {
async signup () {
const auth = firebase.auth()
const vm = this
const { name, email, password } = vm
const res = await auth.createUserWithEmailAndPassword(email, password)
.catch((error) => console.log(error))
const id = res.user.uid
const data = { id, name, email, password, URL: '', description: '' }
console.log(res)
const ref = await firebase.firestore().collection('users').add(data)
.catch((error) => {
error.message = error.code === 'auth/weak-password'
? 'Password too weak'
: error.message
this.$toasted.show(error.message).goAway(3000)
})
Object.entries(data)
.forEach((args) => localStorage.setItem(...args))
.map(([key]) => [key, ''])
.forEach((args) => Vue.set(vm, ...args))
this.$router.push('/chat')
}
}
В
persona x grata
methods: {
signup () {
const auth = firebase.auth()
const name = this.name
const email = this.email
const password = this.password
auth.createUserWithEmailAndPassword(email, password)
.then(async res => {
console.log('res', res)
await firebase.firestore().collection('users')
.add({
name,
id: res.user.uid,
email,
password,
URL: '',
description: ''
}).then(ref => {
localStorage.setItem('id', res.user.uid),
localStorage.setItem('name', name),
localStorage.setItem('email', email),
localStorage.setItem('password', password),
localStorage.setItem('photoURL', ''),
localStorage.setItem('description', ''),
localStorage.setItem('firebaseDocumentId', ref.id),
this.name = '',
this.email = '',
this.password = '',
this.$router.push('/chat')
}).catch(err => console.log(err))
}).catch(err => {
const errorCode = err.code
const errorMessage = err.message
if (errorCode === 'auth/weak-password') {
this.$toasted.show('Password too weak').goAway(3000)
} else {
this.$toasted.show(errorMessage).goAway(3000)
}
})
}
}signup() {
const { name, email, password } = this;
const record = {
name, email, password,
URL: '',
description: ''
};
const store = {
name, email, password,
id: '',
photoURL: '',
description: '',
firebaseDocumentId: ''
};
const messages = {
'auth/weak-password': 'Password too weak'
};
const save = () => Object.keys(store).forEach((key) => localStorage.setItem(key, store[key]));
const toast = (message) => this.$toasted.show(message).goAway(3000);
const flush = () => [ 'name', 'email', 'password' ].forEach((key) => this[key] = '');
const toChat = () => this.$router.push('/chat');
firebase.auth().createUserWithEmailAndPassword(email, password)
.then(({ user: { uid: id } }) => store.id = id)
.then(() => firebase.firestore().collection('users').add(record))
.then(({ id }) => store.firebaseDocumentId = id)
.then(() => save())
.then(() => flush())
.then(() => toChat())
.catch(({ code, message }) => toast(messages[code] || message));
}S
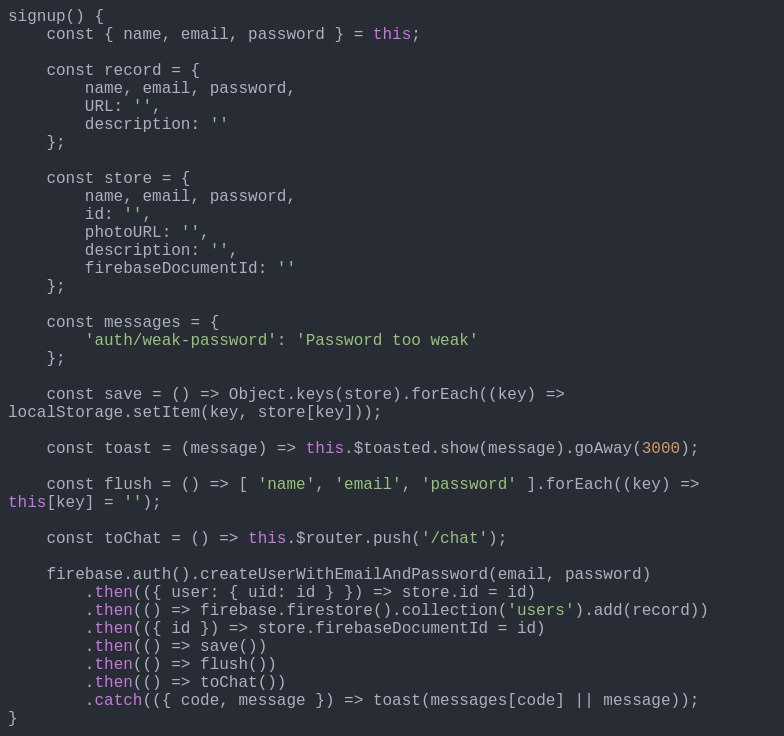
signup() {
const { name, email, password } = this;
const record = {
name, email, password,
URL: '',
description: ''
};
const store = {
name, email, password,
id: '',
photoURL: '',
description: '',
firebaseDocumentId: ''
};
const messages = {
'auth/weak-password': 'Password too weak'
};
const save = () => Object.keys(store).forEach((key) => localStorage.setItem(key, store[key]));
const toast = (message) => this.$toasted.show(message).goAway(3000);
const flush = () => [ 'name', 'email', 'password' ].forEach((key) => this[key] = '');
const toChat = () => this.$router.push('/chat');
firebase.auth().createUserWithEmailAndPassword(email, password)
.then(({ user: { uid: id } }) => store.id = id)
.then(() => firebase.firestore().collection('users').add(record))
.then(({ id }) => store.firebaseDocumentId = id)
.then(() => save())
.then(() => flush())
.then(() => toChat())
.catch(({ code, message }) => toast(messages[code] || message));
}
В
хз будет ли ваще работать ))
В
Код вслепую
В
Я хотела показать что такое промисы
В
И цепочка из then
В
persona x grata
methods: {
signup () {
const auth = firebase.auth()
const name = this.name
const email = this.email
const password = this.password
auth.createUserWithEmailAndPassword(email, password)
.then(async res => {
console.log('res', res)
await firebase.firestore().collection('users')
.add({
name,
id: res.user.uid,
email,
password,
URL: '',
description: ''
}).then(ref => {
localStorage.setItem('id', res.user.uid),
localStorage.setItem('name', name),
localStorage.setItem('email', email),
localStorage.setItem('password', password),
localStorage.setItem('photoURL', ''),
localStorage.setItem('description', ''),
localStorage.setItem('firebaseDocumentId', ref.id),
this.name = '',
this.email = '',
this.password = '',
this.$router.push('/chat')
}).catch(err => console.log(err))
}).catch(err => {
const errorCode = err.code
const errorMessage = err.message
if (errorCode === 'auth/weak-password') {
this.$toasted.show('Password too weak').goAway(3000)
} else {
this.$toasted.show(errorMessage).goAway(3000)
}
})
}
}methods: {
signup() {
const { name, email, password } = this;
const record = {
name, email, password,
URL: '',
description: ''
};
const store = {
name, email, password,
id: '',
photoURL: '',
description: '',
firebaseDocumentId: ''
};
const messages = {
'auth/weak-password': 'Password too weak'
};
const save = () => (
Object
.keys(store)
.forEach((key) => localStorage.setItem(key, store[key]))
);
const toast = (message) => this.$toasted.show(message).goAway(3000);
const flush = () => (
[ 'name', 'email', 'password' ].forEach((key) => this[key] = '')
);
const toChat = () => this.$router.push('/chat');
firebase.auth().createUserWithEmailAndPassword(email, password)
.then(({ user: { uid: id } }) => store.id = id)
.then(() => firebase.firestore().collection('users').add(record))
.then(({ id }) => store.firebaseDocumentId = id)
.then(() => save())
.then(() => flush())
.then(() => toChat())
.catch(({ code, message }) => toast(messages[code] || message));
}
}


