З🧟
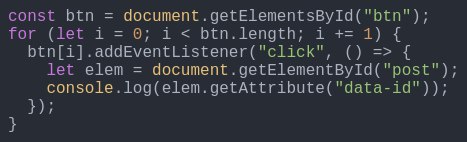
const btn = document.getElementsById("btn");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
let elem = document.getElementById("post");
console.log(elem.getAttribute("data-id"));
});
}Size: a a a
З🧟
const btn = document.getElementsById("btn");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
let elem = document.getElementById("post");
console.log(elem.getAttribute("data-id"));
});
}S
const btn = document.getElementsById("btn");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
let elem = document.getElementById("post");
console.log(elem.getAttribute("data-id"));
});
}
З🧟
З🧟
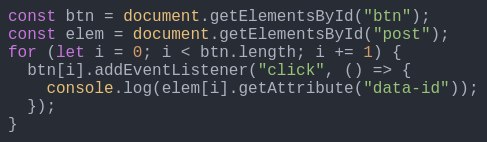
const btn = document.getElementsById("btn");
const elem = document.getElementsById("post");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
console.log(elem[i].getAttribute("data-id"));
});
}S
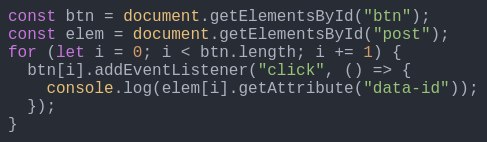
const btn = document.getElementsById("btn");
const elem = document.getElementsById("post");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
console.log(elem[i].getAttribute("data-id"));
});
}
З🧟
З🧟
З🧟
З🧟
З🧟
З🧟
const btn = document.getElementsById("btn");
const elem = document.getElementsById("post");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
console.log(elem[i].getAttribute("data-id"));
});
})()```S
const btn = document.getElementsById("btn");
const elem = document.getElementsById("post");
for (let i = 0; i < btn.length; i += 1) {
btn[i].addEventListener("click", () => {
console.log(elem[i].getAttribute("data-id"));
});
})()```
З🧟
N
B
p

НТ
НТ
НТ
З🧟