p
Size: a a a
2020 July 24
Это мой любимый день )))
Еще послезавтра) даже фильм такой есть) страшный как это самое будущее)
CM
не то что там запросы)
А
уже мозг сломал...
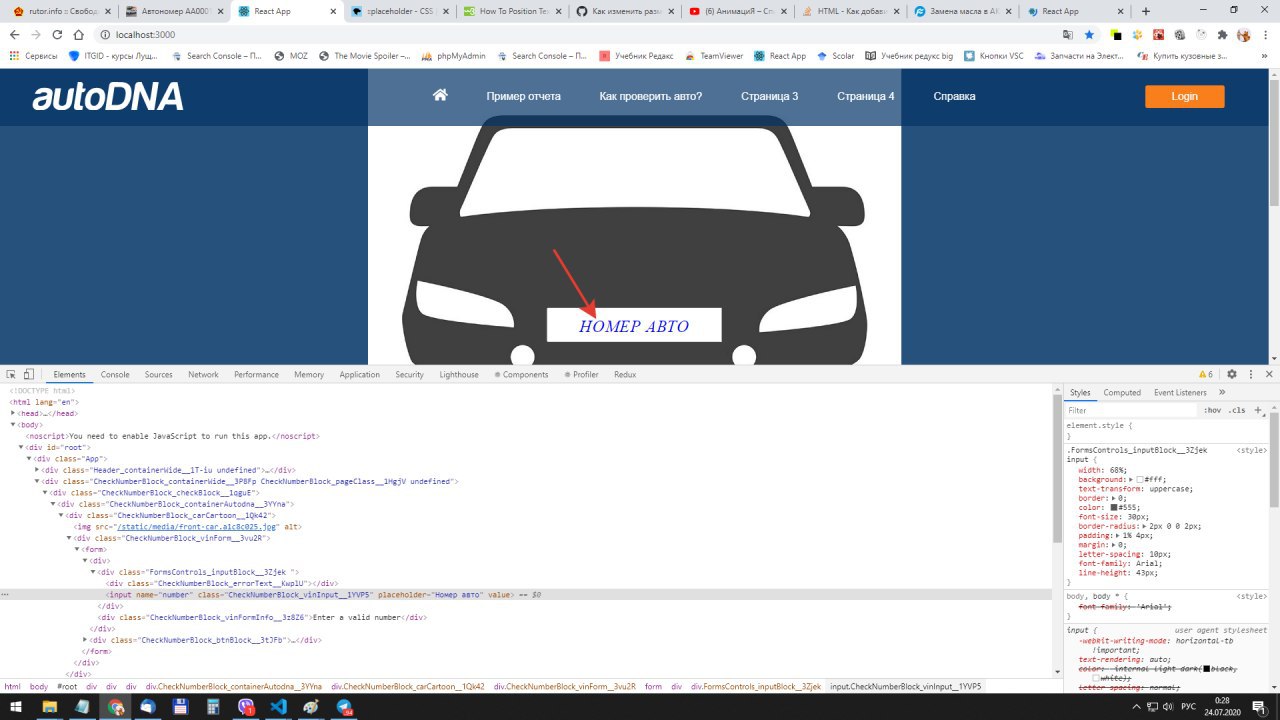
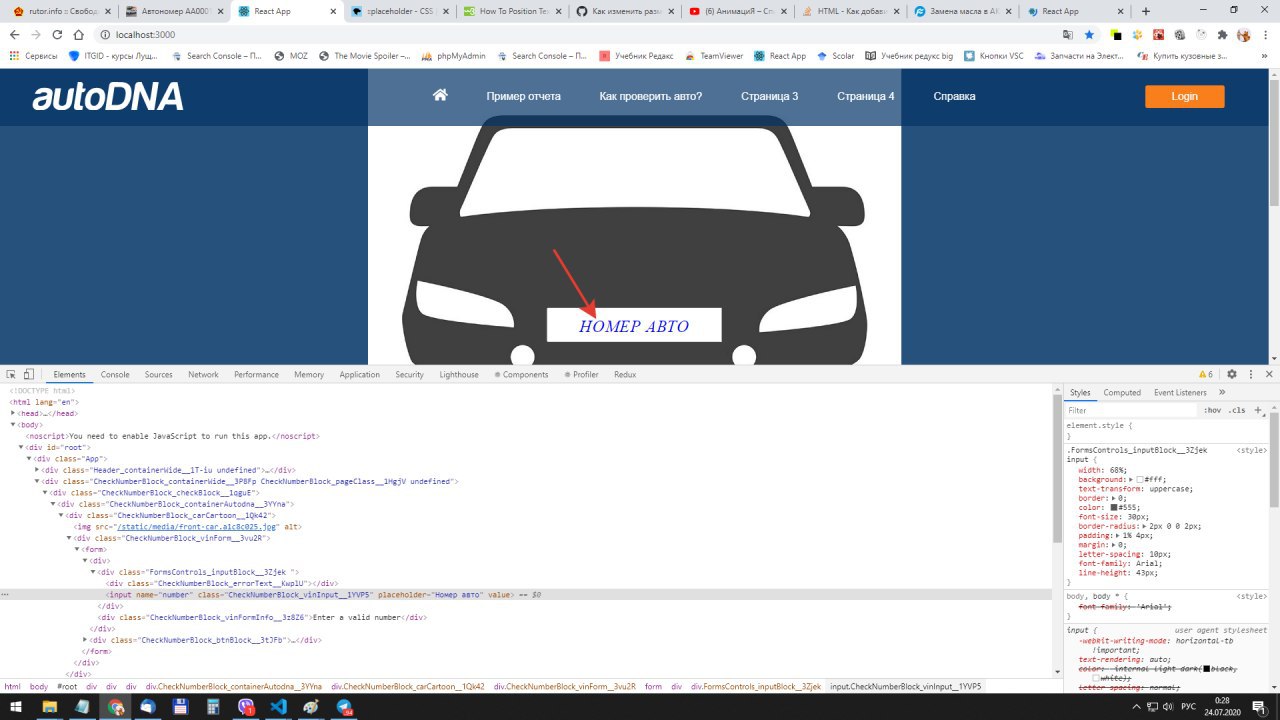
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
.inputBlock input::placeholder {
font-size: 2px;
color: blue;
font-style: italic;
}p
Александр
уже мозг сломал...
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
.inputBlock input::placeholder {
font-size: 2px;
color: blue;
font-style: italic;
}отдельный блок напиши
::placholder {}
::placholder {}
А

так остальные же стили применяются и в этом блоке
А
синий италик
p
Александр

так остальные же стили применяются и в этом блоке
инпуту задай класс свой
А
так у него есть...
vinInput
vinInput
А
а может и нет, я запутался с этим редакс-форм... что там мое, что он добавляет сам...
А
сейчас разберусь
p
Александр
уже мозг сломал...
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
подскажите, почему когда прописываю стили для плейсхолдера, то меняется все что угодно, но только не размер шрифта. Как такое может быть?...
.inputBlock input::placeholder {
font-size: 2px;
color: blue;
font-style: italic;
}если хочешь фон инпута поменять, то отдельным блоком
::placeholder {}
а шрифт на сам инпут. я так делаю все работает
::placeholder {}
а шрифт на сам инпут. я так делаю все работает
А
но вопрос в том, что остальные стили срабатывают, а размер шрифта не меняется.
А
а... ну так можно попробовтаь
А
так погоди. Шрифт в инпуте меняется без проблем
А
это не он, это плейсхолдер (подсказка)
А
сделал! добавил !important
А
вроде сменился. Спасибо
А
подсказка об прописывании на самом инпуте и подсказала приоритеты. Беда в том, что в консоли стилей этих не видно, которые использует плейсхолдер
p

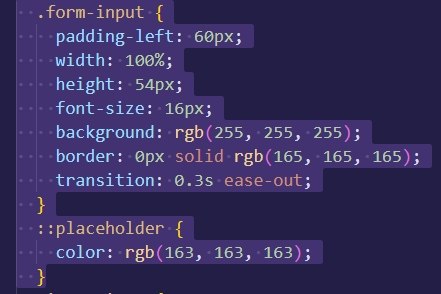
у меня так, цвет фона, размер шрифта на сам инпут.
а здесь текста placeholder на псевдокласс
а здесь текста placeholder на псевдокласс