В
Size: a a a
2020 July 27
Нет
V
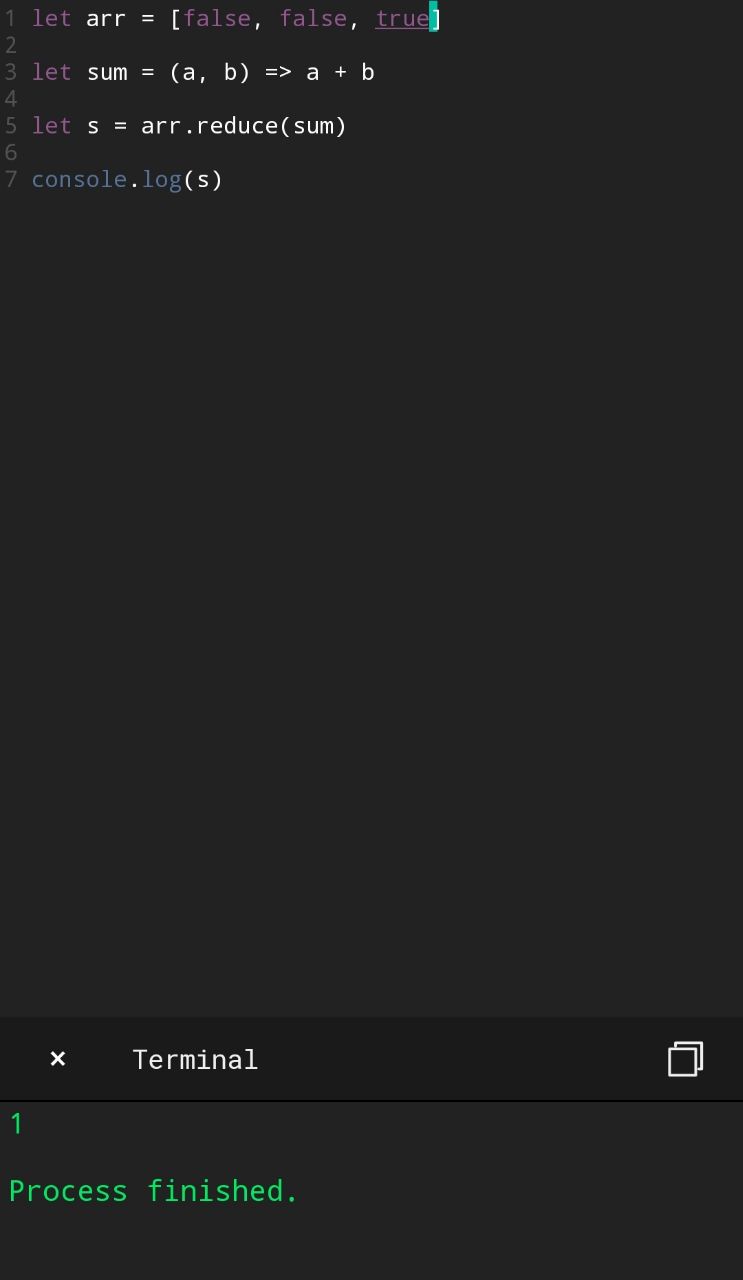
arr.reduce((acc, elem) => acc + elem)
в логах показывает
V
0falsefalsefalsefalsefalsefalsefalsefalse
F
acc += +elem
Мб вот так?
V
Мб вот так?
NaN
F
У тебя точно булевые значения в массиве?
V
100 %
V
(8) ["false", "false", "false", "false", "false", "false", "false", "false"]
0: "false"
1: "false"
2: "false"
3: "false"
4: "false"
5: "false"
6: "false"
7: "false"
length: 8
__proto__: Array(0)
F
Vova
(8) ["false", "false", "false", "false", "false", "false", "false", "false"]
0: "false"
1: "false"
2: "false"
3: "false"
4: "false"
5: "false"
6: "false"
7: "false"
length: 8
__proto__: Array(0)
Это строка
V
прототип Array
V
аа
V
я допер
V
тож в " "
В
Vova
тож в " "
Ты как-то хуево значения в этот массив пушишь
V
Я распарсил криво
V
useEffect(() => {
let getFetchLic = [ ...statePersonItem.licenses.slice(1).slice(0, -1).split(',') ]
setLicActive(getFetchLic)
console.log(getFetchLic)
}, [])F
Vova
useEffect(() => {
let getFetchLic = [ ...statePersonItem.licenses.slice(1).slice(0, -1).split(',') ]
setLicActive(getFetchLic)
console.log(getFetchLic)
}, [])А что на входе?
V
Vova
(8) ["false", "false", "false", "false", "false", "false", "false", "false"]
0: "false"
1: "false"
2: "false"
3: "false"
4: "false"
5: "false"
6: "false"
7: "false"
length: 8
__proto__: Array(0)
1
F
Забей)