О
Size: a a a
2020 August 23
Ну ты говоришь, корзина закрылась, тогда расширяю блок под ней. Верно ?
lf
О
да
N
Ну.
О
закрытие работает
F
шо там зомби кидает
N
Это мне
F
порнуху наверное что удалили)
F
аа
О
суть в том, что когда я нажимаю на октрыть события для корзины уже не срабатывают
N
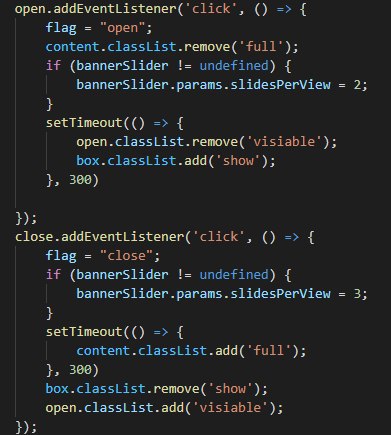
Сделай 2 разные функции открыть и закрыть.
N
Сейчас одна ?
О
F
F
триль
N
Оксана

и события анимации
Ну так добавь теперь display:block в конце закрытия
N
Для нужного элемента
О
Ну так добавь теперь display:block в конце закрытия
если flag open?
N
Не. Тебе же надо после закрытия чтобы он был display block ? Там и ставь
О
Не. Тебе же надо после закрытия чтобы он был display block ? Там и ставь
я запуталась уже
N
Напиши на листочке себе.