Э
Size: a a a
2020 September 03
React, Redux. Необходимо, чтоб данные подгрузились в props до render(). В каком месте реакт-компонента вызывать этот метод?
Э
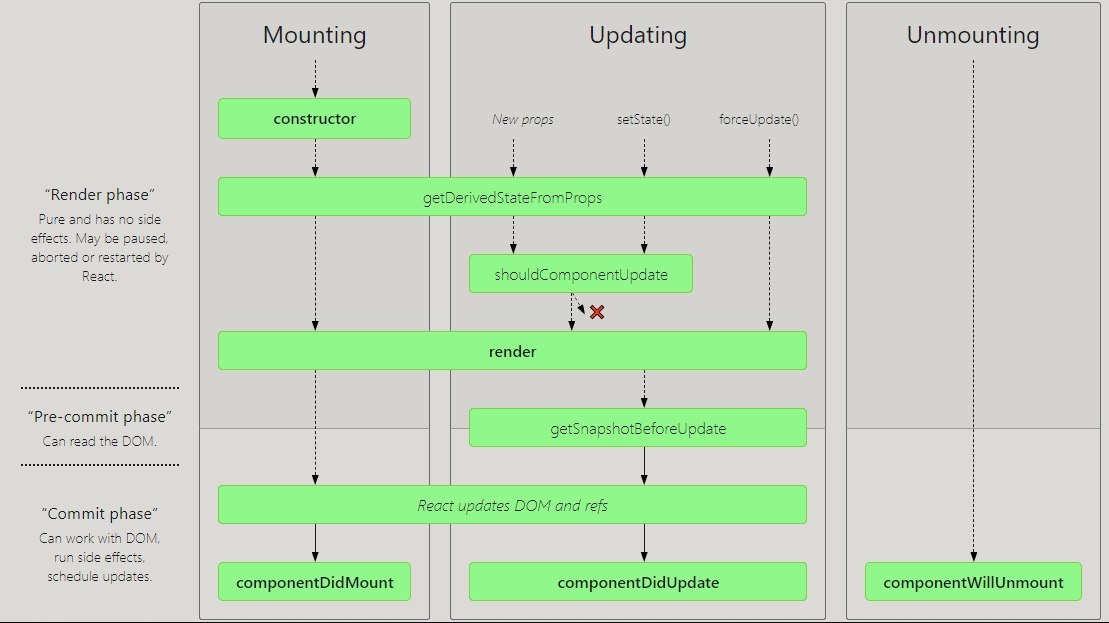
В конструкторе? Там async нельзя юзать
Э
componentWillMount depracated, нельзя
p
ComponentDidMount
Э
persona x grata
ComponentDidMount
и в нём сделать, чтоб компонент обновился? Потому как просто по вызову метода колла на пи не обновляется
p

p
и в нём сделать, чтоб компонент обновился? Потому как просто по вызову метода колла на пи не обновляется
а setState делаешь в виде функции?
Э
ну так componentDidMount идёт после render
Э
persona x grata
а setState делаешь в виде функции?
нет, попробую
НА
я вижу тут ещё import { useMount } from 'react-use'; есть)
Э
т.е. в теле
componentDidMount() тупо бахнуть setState({})?НА
ну так componentDidMount идёт после render
так там перерисуется по идее, когда получишь данные юзающиеся у тебя там в рендере
Э
так там перерисуется по идее, когда получишь данные юзающиеся у тебя там в рендере
не, так не робит
НА
это странно, но ща Вика подскажет думаю)
p
т.е. в теле
componentDidMount() тупо бахнуть setState({})?setState в виде функции форсит обновление дома, если там есть изменения
p
@isotope_uranium_238 ВИКАААААААААААААААА
НА
наверное было бы проще если бы мы весь код компонента видели))
Э
ну в
componentDidMount() идёт вызов метода a(), в нём const data = async apiCall(); dispatch(data), дальше в редюсере сетается новое состояниеНА
а из редьюсера как данные тянутся в рендер?
НА
в плане, из стейта