Э
Результат после фетча выведется, когда прийдёт хттп респонс.
Выполнение не блокируется.
console.log("One")
fetch('http://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(console.log)
console.log("Two")
Вывод:One
Two
{ "key": "value"}
А здесь ниже выглядит синхронно, потому как выполнение блокируется после await
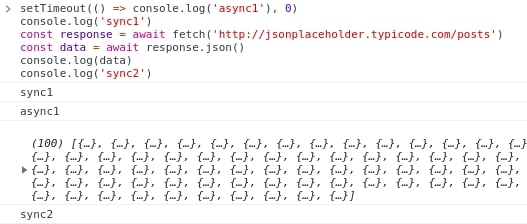
console.log("One")
const response = await fetch('http://jsonplaceholder.typicode.com/posts')
const data = await response.json()
console.log(data)
console.log("Two")
Вывод:One
{ "key": "value"}
Two
Так почему пишут, что и во втором случае выполнение асинхронное, если оно синхронное?
Я так это вижу
Поправьте, если что не так