DE
Size: a a a
2020 November 17
Опять Крут спамит?
DE
Спамик Крут
DE
Spamique Root
2020 November 18
DA

привет
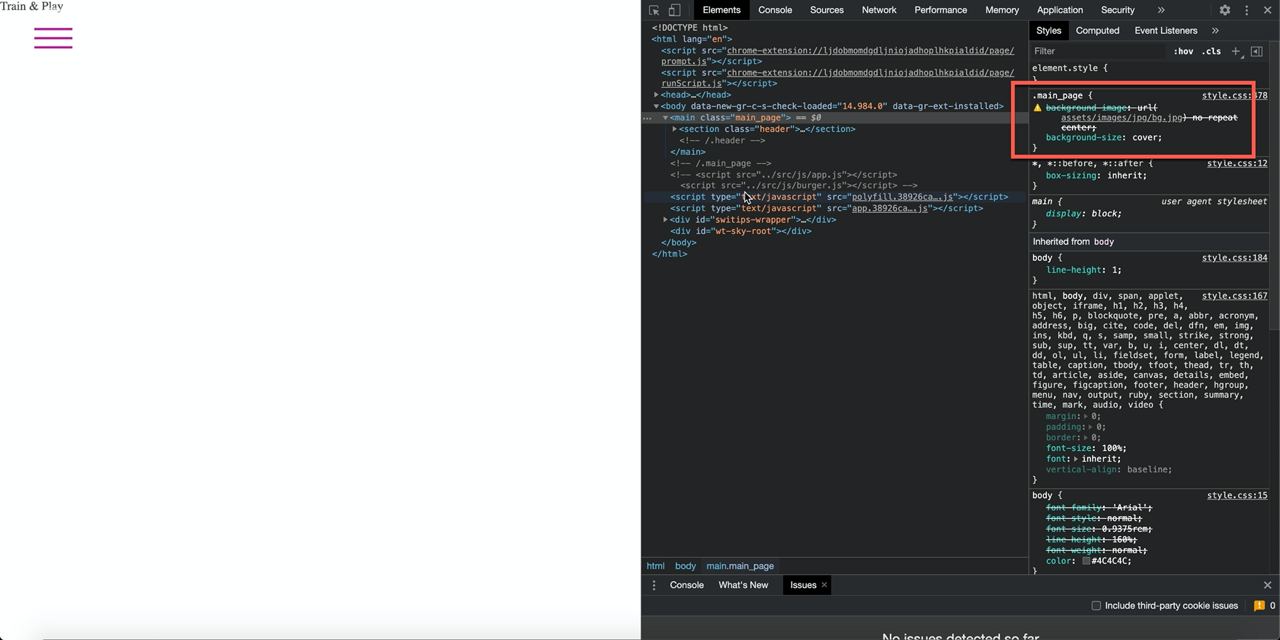
может кто то шарит в вебпаке и может подсказать в чем ошибка?
может кто то шарит в вебпаке и может подсказать в чем ошибка?
DE
Dima Ananyev

привет
может кто то шарит в вебпаке и может подсказать в чем ошибка?
может кто то шарит в вебпаке и может подсказать в чем ошибка?
Написано же. Не может найти файл
DA
Написано же. Не может найти файл
тогда вопрос по пути
перепробовал все возможное, что вижу, не получилось
перепробовал все возможное, что вижу, не получилось
DE
Dima Ananyev
тогда вопрос по пути
перепробовал все возможное, что вижу, не получилось
перепробовал все возможное, что вижу, не получилось
Путь проверил?
DE
Юзай алиас от рута
DA
праверил
с места - где расположен scss файл - перезодит в нужную папку
Dmitrys-999:components dima$ cd ../../assets/images/jpg/
Dmitrys-999:jpg dima$
с места - где расположен scss файл - перезодит в нужную папку
Dmitrys-999:components dima$ cd ../../assets/images/jpg/
Dmitrys-999:jpg dima$
DA
Юзай алиас от рута - поищу что это)) я пока только учусь
DE
Стой
DE
scss компилируется в css и файл оказывается расположенным не там
DE
Хотя при сборке
DA
попробую ща от css
но вроде там по праивльнмоу должно собираться. так было бы глупо
но вроде там по праивльнмоу должно собираться. так было бы глупо
DE
options закомментируй и попробуй
DA
options закомментируй и попробуй

в общем да. ты был прав - надо писать от результируещего css файла
сасибо за помощь
буду дальше копать, чего не отображается
сасибо за помощь
буду дальше копать, чего не отображается
DE
Вебпак можно настроить чтобы он картинки например жал и сам подставлял
DA
Вебпак можно настроить чтобы он картинки например жал и сам подставлял
буду изучать, спасибо
В
Удали!
Я не накрашена
Я не накрашена