N
Size: a a a
2021 February 16
2021 February 17
З🧟
@Curly_Cina че за помидоры за 30 баксов в Баку которые оч вкусные?
OM
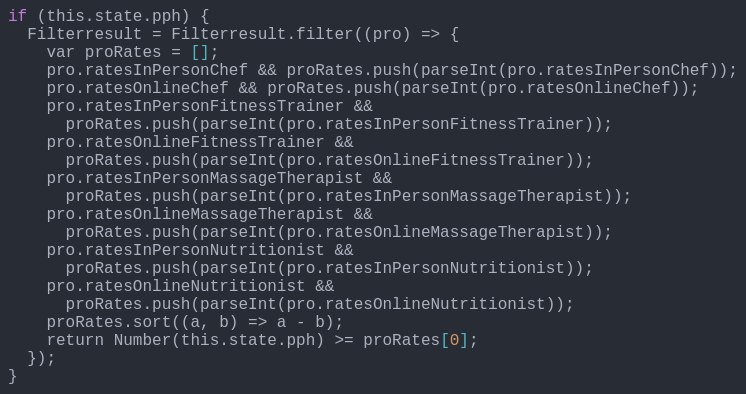
if (this.state.pph) {
Filterresult = Filterresult.filter((pro) => {
var proRates = [];
pro.ratesInPersonChef && proRates.push(parseInt(pro.ratesInPersonChef));
pro.ratesOnlineChef && proRates.push(parseInt(pro.ratesOnlineChef));
pro.ratesInPersonFitnessTrainer &&
proRates.push(parseInt(pro.ratesInPersonFitnessTrainer));
pro.ratesOnlineFitnessTrainer &&
proRates.push(parseInt(pro.ratesOnlineFitnessTrainer));
pro.ratesInPersonMassageTherapist &&
proRates.push(parseInt(pro.ratesInPersonMassageTherapist));
pro.ratesOnlineMassageTherapist &&
proRates.push(parseInt(pro.ratesOnlineMassageTherapist));
pro.ratesInPersonNutritionist &&
proRates.push(parseInt(pro.ratesInPersonNutritionist));
pro.ratesOnlineNutritionist &&
proRates.push(parseInt(pro.ratesOnlineNutritionist));
proRates.sort((a, b) => a - b);
return Number(this.state.pph) >= proRates[0];
});
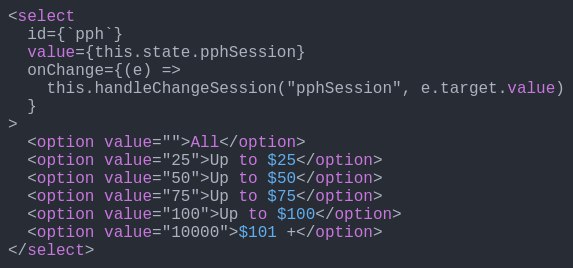
}<select
id={`pph`}
value={this.state.pphSession}
onChange={(e) =>
this.handleChangeSession("pphSession", e.target.value)
}
>
<option value="">All</option>
<option value="25">Up to $25</option>
<option value="50">Up to $50</option>
<option value="75">Up to $75</option>
<option value="100">Up to $100</option>
<option value="10000">$101 +</option>
</select>
у меня при нажатии на какой-то из опшинов, выводит всё, что включительно до значения этого опшина, но один опшин должен выводить всё. что после него. Это который со значением 10000.
Я в итоге думал прописать что-то вроде такого
```if (this.state.pph ===. 10000) {
return Number(this.state.pph) <= proRates[0];
} else {
return Number(this.state.pph) >= proRates[0];
}
S
if (this.state.pph) {
Filterresult = Filterresult.filter((pro) => {
var proRates = [];
pro.ratesInPersonChef && proRates.push(parseInt(pro.ratesInPersonChef));
pro.ratesOnlineChef && proRates.push(parseInt(pro.ratesOnlineChef));
pro.ratesInPersonFitnessTrainer &&
proRates.push(parseInt(pro.ratesInPersonFitnessTrainer));
pro.ratesOnlineFitnessTrainer &&
proRates.push(parseInt(pro.ratesOnlineFitnessTrainer));
pro.ratesInPersonMassageTherapist &&
proRates.push(parseInt(pro.ratesInPersonMassageTherapist));
pro.ratesOnlineMassageTherapist &&
proRates.push(parseInt(pro.ratesOnlineMassageTherapist));
pro.ratesInPersonNutritionist &&
proRates.push(parseInt(pro.ratesInPersonNutritionist));
pro.ratesOnlineNutritionist &&
proRates.push(parseInt(pro.ratesOnlineNutritionist));
proRates.sort((a, b) => a - b);
return Number(this.state.pph) >= proRates[0];
});
}<select
id={`pph`}
value={this.state.pphSession}
onChange={(e) =>
this.handleChangeSession("pphSession", e.target.value)
}
>
<option value="">All</option>
<option value="25">Up to $25</option>
<option value="50">Up to $50</option>
<option value="75">Up to $75</option>
<option value="100">Up to $100</option>
<option value="10000">$101 +</option>
</select>
у меня при нажатии на какой-то из опшинов, выводит всё, что включительно до значения этого опшина, но один опшин должен выводить всё. что после него. Это который со значением 10000.
Я в итоге думал прописать что-то вроде такого
```if (this.state.pph ===. 10000) {
return Number(this.state.pph) <= proRates[0];
} else {
return Number(this.state.pph) >= proRates[0];
}

S
if (this.state.pph) {
Filterresult = Filterresult.filter((pro) => {
var proRates = [];
pro.ratesInPersonChef && proRates.push(parseInt(pro.ratesInPersonChef));
pro.ratesOnlineChef && proRates.push(parseInt(pro.ratesOnlineChef));
pro.ratesInPersonFitnessTrainer &&
proRates.push(parseInt(pro.ratesInPersonFitnessTrainer));
pro.ratesOnlineFitnessTrainer &&
proRates.push(parseInt(pro.ratesOnlineFitnessTrainer));
pro.ratesInPersonMassageTherapist &&
proRates.push(parseInt(pro.ratesInPersonMassageTherapist));
pro.ratesOnlineMassageTherapist &&
proRates.push(parseInt(pro.ratesOnlineMassageTherapist));
pro.ratesInPersonNutritionist &&
proRates.push(parseInt(pro.ratesInPersonNutritionist));
pro.ratesOnlineNutritionist &&
proRates.push(parseInt(pro.ratesOnlineNutritionist));
proRates.sort((a, b) => a - b);
return Number(this.state.pph) >= proRates[0];
});
}<select
id={`pph`}
value={this.state.pphSession}
onChange={(e) =>
this.handleChangeSession("pphSession", e.target.value)
}
>
<option value="">All</option>
<option value="25">Up to $25</option>
<option value="50">Up to $50</option>
<option value="75">Up to $75</option>
<option value="100">Up to $100</option>
<option value="10000">$101 +</option>
</select>
у меня при нажатии на какой-то из опшинов, выводит всё, что включительно до значения этого опшина, но один опшин должен выводить всё. что после него. Это который со значением 10000.
Я в итоге думал прописать что-то вроде такого
```if (this.state.pph ===. 10000) {
return Number(this.state.pph) <= proRates[0];
} else {
return Number(this.state.pph) >= proRates[0];
}

S
====================================================OM
if (this.state.pph) {
Filterresult = Filterresult.filter((pro) => {
var proRates = [];
pro.ratesInPersonChef && proRates.push(parseInt(pro.ratesInPersonChef));
pro.ratesOnlineChef && proRates.push(parseInt(pro.ratesOnlineChef));
pro.ratesInPersonFitnessTrainer &&
proRates.push(parseInt(pro.ratesInPersonFitnessTrainer));
pro.ratesOnlineFitnessTrainer &&
proRates.push(parseInt(pro.ratesOnlineFitnessTrainer));
pro.ratesInPersonMassageTherapist &&
proRates.push(parseInt(pro.ratesInPersonMassageTherapist));
pro.ratesOnlineMassageTherapist &&
proRates.push(parseInt(pro.ratesOnlineMassageTherapist));
pro.ratesInPersonNutritionist &&
proRates.push(parseInt(pro.ratesInPersonNutritionist));
pro.ratesOnlineNutritionist &&
proRates.push(parseInt(pro.ratesOnlineNutritionist));
proRates.sort((a, b) => a - b);
return Number(this.state.pph) >= proRates[0];
});
}<select
id={`pph`}
value={this.state.pphSession}
onChange={(e) =>
this.handleChangeSession("pphSession", e.target.value)
}
>
<option value="">All</option>
<option value="25">Up to $25</option>
<option value="50">Up to $50</option>
<option value="75">Up to $75</option>
<option value="100">Up to $100</option>
<option value="10000">$101 +</option>
</select>
у меня при нажатии на какой-то из опшинов, выводит всё, что включительно до значения этого опшина, но один опшин должен выводить всё. что после него. Это который со значением 10000.
Я в итоге думал прописать что-то вроде такого
```if (this.state.pph ===. 10000) {
return Number(this.state.pph) <= proRates[0];
} else {
return Number(this.state.pph) >= proRates[0];
}
но не работает, делает всё тоже самое, как и без этого условия
OM
а нее, заработало)сори пацаны)
A
@zombiedev бухать будем?
D
ну как там, посмотрели?
D
ещё выяснилось что фокус слетает на/после последнего элемента
ia
а сложно запилить код который проверяет введенный код JS в окне?
ia
как во всяких инфоцыганских платформах пишешь задание и там потом выходит результат правильно или нет
F
автотесты песочница
F
можно проще вскод вставить
F
а сложно запилить код который проверяет введенный код JS в окне?
500$
ia
я за 500$ сам выучу и сделаю 😂
F
выучишь?
F
а чем до этого занимался?
ia
это почти моя зарплата за месяц 😭