Э
Size: a a a
2021 February 21
я не запечатлил, что в консоли
Э
попробую
DE
я не запечатлил, что в консоли
Если плагин не работает, то должно ошибку показывать
W
И где ты был?
Бегал :D
Э
короче, начал заново по этой статье https://brygrill.medium.com/create-react-app-with-typescript-eslint-prettier-and-github-actions-f3ce6a571c97
DE
короче, начал заново по этой статье https://brygrill.medium.com/create-react-app-with-typescript-eslint-prettier-and-github-actions-f3ce6a571c97
Чето статья так себе
В
короче, начал заново по этой статье https://brygrill.medium.com/create-react-app-with-typescript-eslint-prettier-and-github-actions-f3ce6a571c97
не понятно зачем нужен
eslint-plugin-jest если сам джест юзаться не будетDE
Да там намешано ппц
В
короче, начал заново по этой статье https://brygrill.medium.com/create-react-app-with-typescript-eslint-prettier-and-github-actions-f3ce6a571c97
Смотри, лайфхак, или как правильно настроить линтер
Собственно скачиваем в проект, само собой инициалезированный
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
Собственно скачиваем в проект, само собой инициалезированный
npm install --save-dev eslintПосле установки его надо настроить, для этого есть простая команда
npx eslint --initОтвечаешь на вопросы, и он докачает нужные плагины
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
npx eslint .Если надо что бы он пофиксил ошибки
npx eslint --fix .S
Виталий
Смотри, лайфхак, или как правильно настроить линтер
Собственно скачиваем в проект, само собой инициалезированный
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
Собственно скачиваем в проект, само собой инициалезированный
npm install --save-dev eslintПосле установки его надо настроить, для этого есть простая команда
npx eslint --initОтвечаешь на вопросы, и он докачает нужные плагины
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
npx eslint .Если надо что бы он пофиксил ошибки
npx eslint --fix .
S
Виталий
Смотри, лайфхак, или как правильно настроить линтер
Собственно скачиваем в проект, само собой инициалезированный
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
Собственно скачиваем в проект, само собой инициалезированный
npm install --save-dev eslintПосле установки его надо настроить, для этого есть простая команда
npx eslint --initОтвечаешь на вопросы, и он докачает нужные плагины
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
npx eslint .Если надо что бы он пофиксил ошибки
npx eslint --fix .
S
Виталий
Смотри, лайфхак, или как правильно настроить линтер
Собственно скачиваем в проект, само собой инициалезированный
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
Собственно скачиваем в проект, само собой инициалезированный
npm install --save-dev eslintПосле установки его надо настроить, для этого есть простая команда
npx eslint --initОтвечаешь на вопросы, и он докачает нужные плагины
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
npx eslint .Если надо что бы он пофиксил ошибки
npx eslint --fix .
S
====================================================Э
Виталий
Смотри, лайфхак, или как правильно настроить линтер
Собственно скачиваем в проект, само собой инициалезированный
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
Собственно скачиваем в проект, само собой инициалезированный
npm install --save-dev eslintПосле установки его надо настроить, для этого есть простая команда
npx eslint --initОтвечаешь на вопросы, и он докачает нужные плагины
запуск eslint:
Обратите внимание на точку, это указание текущей директории и всех поддиректорий
npx eslint .Если надо что бы он пофиксил ошибки
npx eslint --fix .спасибо, сохранил. Попробую, если по статье не выйдет
Q

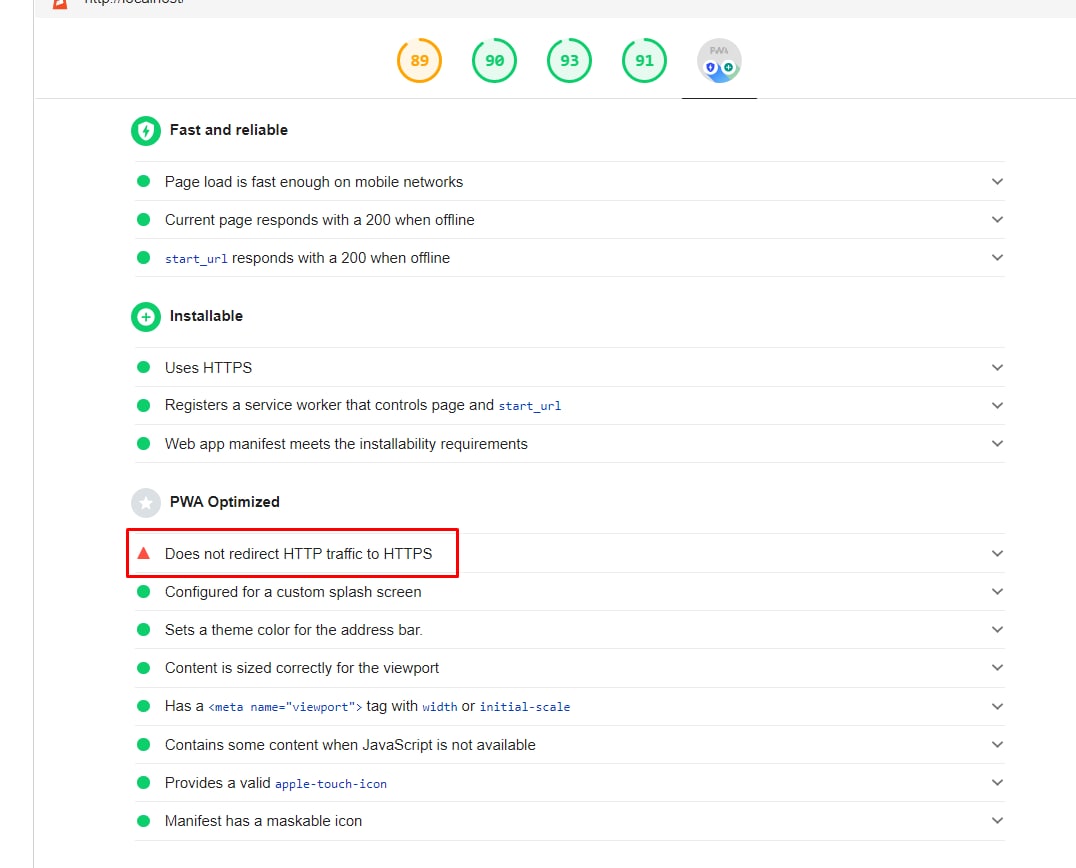
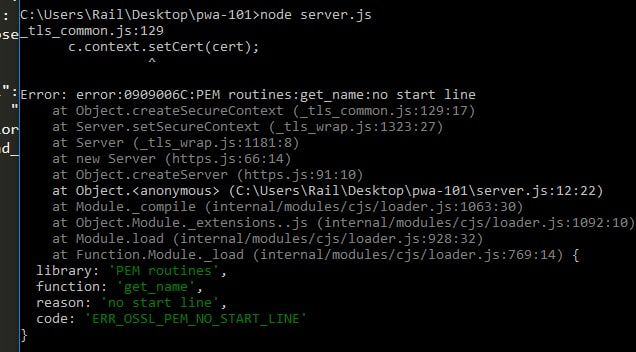
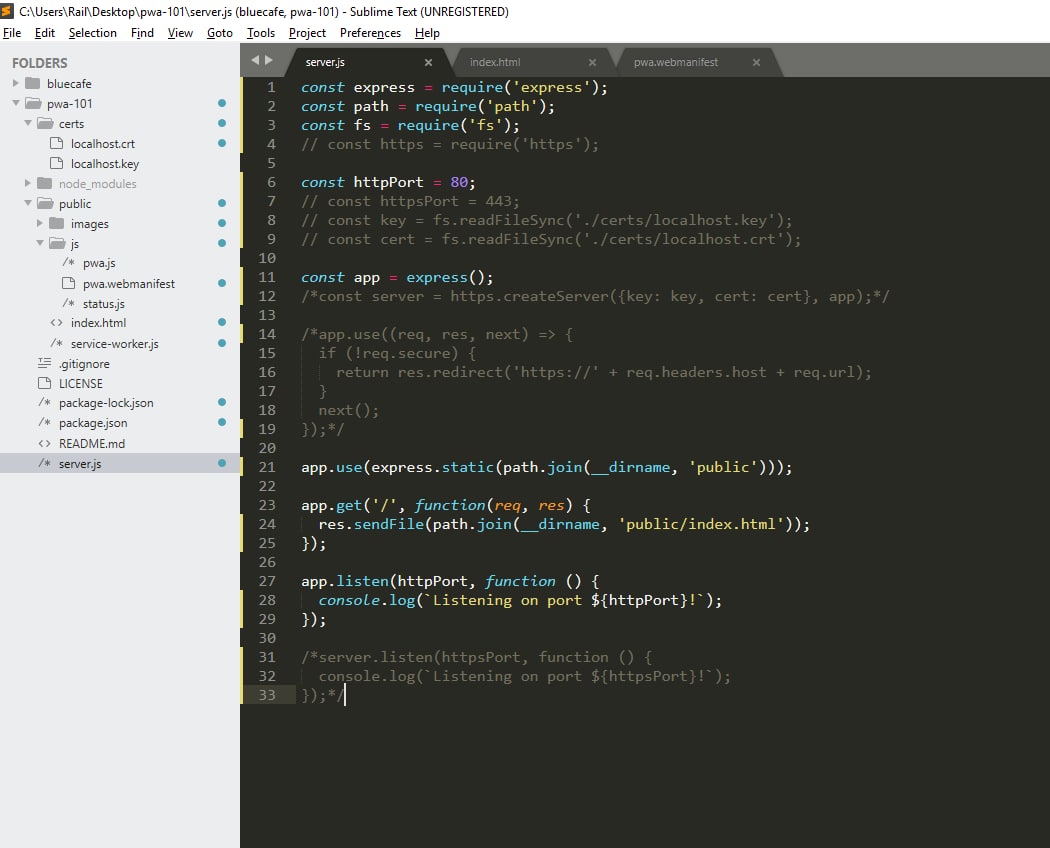
парни пытаюсь делать PWA по одному гайду, по ходу разбираюсь что к чему. Говорится что "... all PWAs must be served with HTTPS ..." поскольку я играюсь на локалке я сгенерировал с помощью openssl ключ и сертификат и сохранил их в папке certs как по статье. Но при запуске приложения - появляется ошибка
Q

Если я закомменчу все что касается htts то все работает и в консоле разраба есть только одна ошибка
Q
Q
или бывает что openssl криво генерирует ключ и сертификат?
W
Подскажите, почему при деактвиации кнопки после нажатия, форма не отправляется? Хотя по идее она должна просто деактивироваться но при этом отправиться
DE
Подскажите, почему при деактвиации кнопки после нажатия, форма не отправляется? Хотя по идее она должна просто деактивироваться но при этом отправиться
По чему угодно