F
Size: a a a
2021 February 25
значит ты паламан
F
SS
Foma
значит ты паламан
Спасибо)
Я догадался. Я просто думал, мало ли в библиотеке свайпер предусмотренно что-то, что б переключаться по табам.
Я догадался. Я просто думал, мало ли в библиотеке свайпер предусмотренно что-то, что б переключаться по табам.
F
наверное swiper.navigateTo(index
SS

Вот. Свайп работает, а табы теперь не срабатывают.
F
ul
slider.qs(sliders).forEach(el, index => {
ul.append(li dataset.index = index)
})
ul.addEvent ( li,click => swiper.navigateTo(e.target.dataset.index))
slider.qs(sliders).forEach(el, index => {
ul.append(li dataset.index = index)
})
ul.addEvent ( li,click => swiper.navigateTo(e.target.dataset.index))
F
вообще не в курсе
F
@gromer в библиотеке есть апи, какие свайпы или табы в душе не @
F
https://swiperjs.com/demos
или ты имеешь в виду в демках готовое решение
или ты имеешь в виду в демках готовое решение
F
или зайти прочитать твой код найти ошибки и исправить
SS
Foma
@gromer в библиотеке есть апи, какие свайпы или табы в душе не @
После прочтения у меня единственная мысль осталась - табы переделать из пагинации.
F
зачем
F
свои напиши
F

F
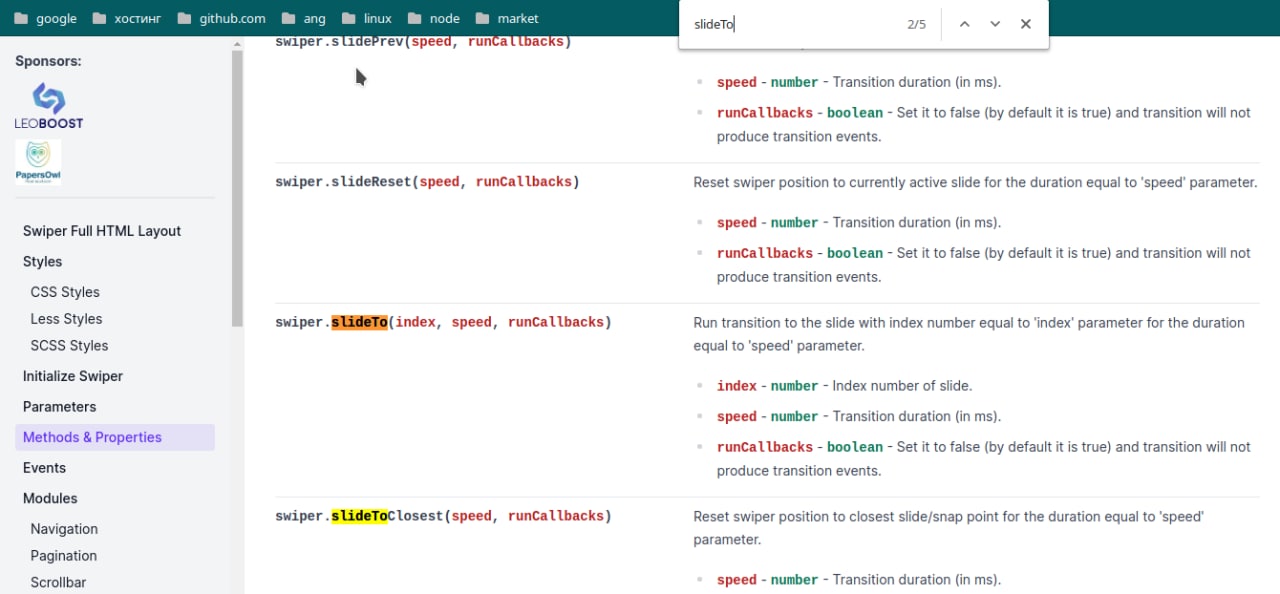
у всех называется так [hren]To (swipeTo navigateTo goTo runTo slideTo)
F
описание характеристика.. откуда приходят?
F
если с бека то пагинацию не переделуй
F
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
{each}
<div class="swiper-slide"> { item.content }</div>
{/each}
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>
S
Foma
<div class="swiper-container">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
{each}
<div class="swiper-slide"> { item.content }</div>
{/each}
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</div>






