В
Size: a a a
2021 February 28
Всё
ну поясни
В
Не хочу
А
Ну Викуль
А
Шо не так
А
А
В
Думайте сами
В
Я уже заебалась
В
За всех это делать
В
Ну Викуль
sosi pidr
В
Дурачьё
DE
Дурачьё
Чьё?
Э
Слышал, что есть фреймворк, позволяющий писать логику взаимодействия к бд в react приложении. Типа серверный рендеринг + логика бэка. Это же по сути возврат назад к php, aspx, jsp
DE
Слышал, что есть фреймворк, позволяющий писать логику взаимодействия к бд в react приложении. Типа серверный рендеринг + логика бэка. Это же по сути возврат назад к php, aspx, jsp
Если бы PHP не был такой тупой я бы остался на нем. Структура кода там строилась самая красивая
Э
Если бы PHP не был такой тупой я бы остался на нем. Структура кода там строилась самая красивая
в чём проявляется тупость PHP?
DE
Новый процесс на каждый коннект. Ты серьёзно спрашиваешь?
Э
Новый процесс на каждый коннект. Ты серьёзно спрашиваешь?
Да, серьёзно, просто решил узнать, что наиболее смущает в пыхе
DE
Ну она просто захлебывается на конкурентных запросах
DE
Производительность херовая. Причем она сама то быстрая просто архитектура хромает
Э
Понятно
ML

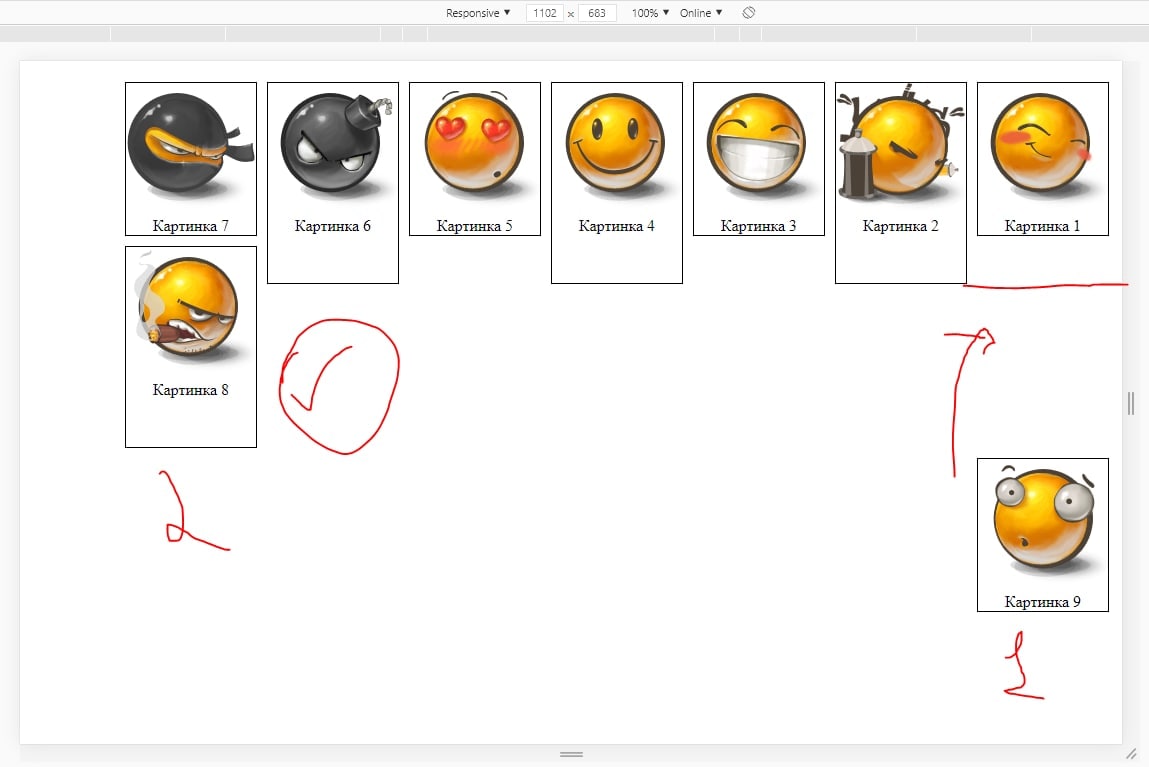
Привет всем. Такой вопрос почему первый блок слетел вниз, разве он не должен был улететь под картинку 1, рядом с границей блока ? Весь вечер вчера мучался над этим вопросом. Вот сурс всего кода - https://learn.javascript.ru/task/inline-block-vs-float/gallery-float-diffsize/



