DE
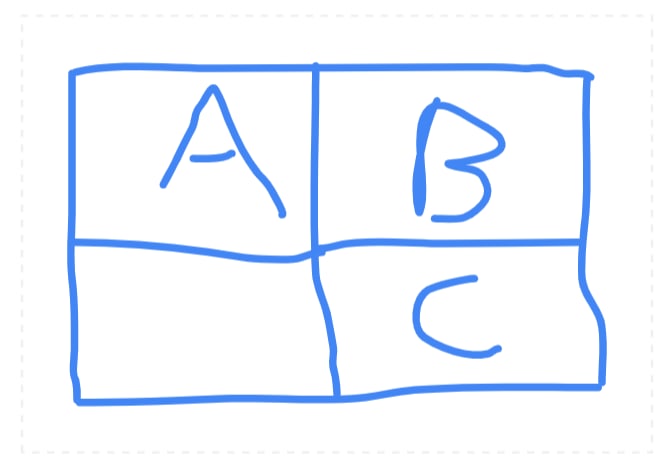
Size: a a a
2021 March 02
Да как нех
DE
А что не получается то?
Э
Сейчас опишу, что я сделал
Э
Получилось
Э
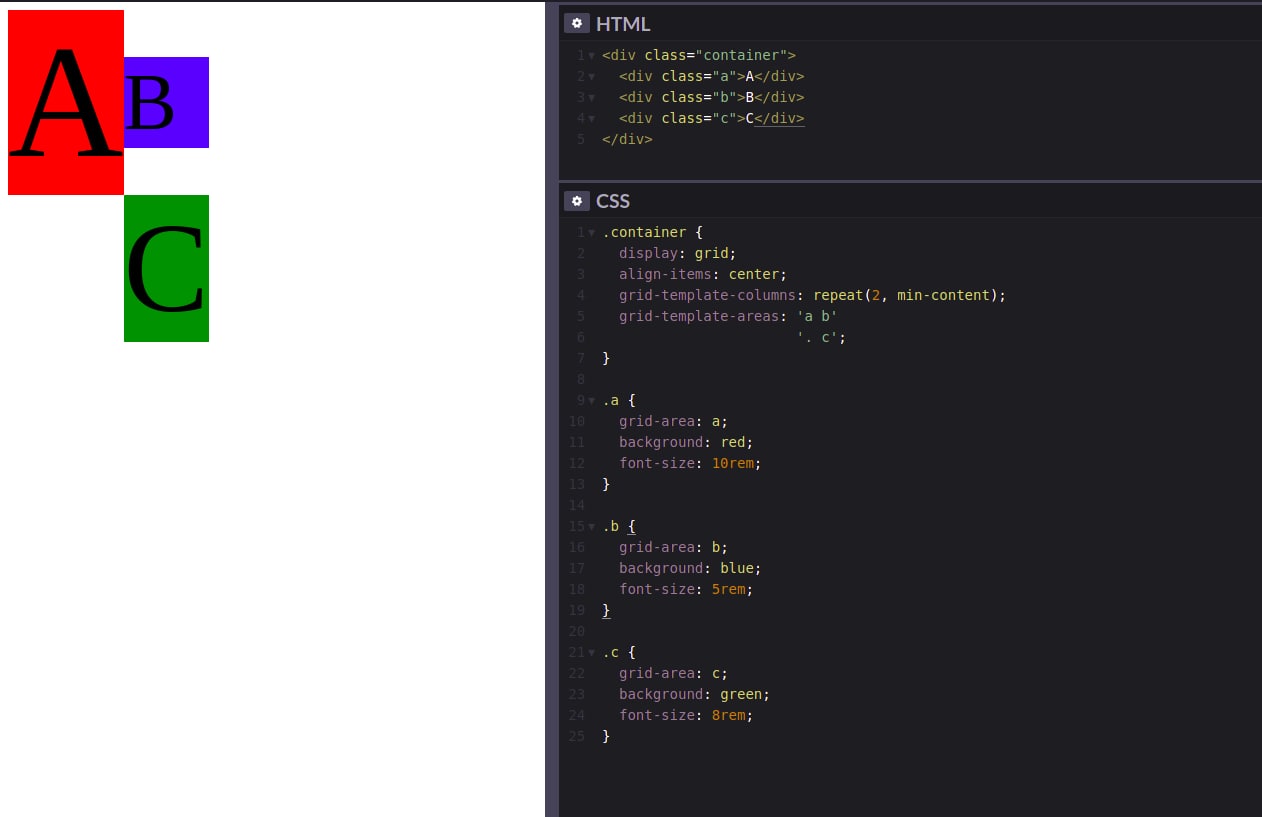
A, B лежат в div с display: flex; align-items: center, т.к. нужно было, чтоб B отображался вертикально по-центру (относительно оси от центра A до центра B). У A больше высота, чем у BА
C я просто отодвидул padding-left до B)В
A, B лежат в div с display: flex; align-items: center, т.к. нужно было, чтоб B отображался вертикально по-центру (относительно оси от центра A до центра B). У A больше высота, чем у BА
C я просто отодвидул padding-left до B)Бля. Не судьба кодом-то скинуть? Пипец
В
Описывает ещё
Э
я пытался
В
Ну ты нарисуй ещё
Э
включи воображение)
В
Гриды
В
Ну или на флексах
В
Но не так как ты сделал!
Э
Сойдёт
Э
не вижу проблем в этом
В
не вижу проблем в этом
Ты паддингом блок позиционируешь
В
Это уже ненормально
Э
Ты паддингом блок позиционируешь
проблемы в этом есть?
В
проблемы в этом есть?

В
проблемы в этом есть?
А если у тебя ШИРИНА изменится? Ты же понимаешь, что все по пизде пойдет?