TS
Size: a a a
2021 April 07
похоже на "него"
S
flameshot вроде так умеет делать
В
Спасибо большое
AK
Думали где Вика, а она код рефакторила 🤔
DE
А, я перепутал скрины, сорян
DE
Флеймшот кстати жжот. В любом окружении работает
S
Лигатуры кстати тоже глаз радуют. Сам ставил FiraMono. А какие ещё знаешь? Какие сам использовал?
DE
Iosevka, Iconcolata, Hack
В
Вообще-то у меня есть работа
В
Где Вика бля
AK
Хорошо
В
Не чат, а зоопарк какой-то
В
Сначала показалось, что это кошка гигант
F
Ты к кавальским не поехала?
В
Чего?
F
К пингвинам
А
яндекс диск, по умолчанию с ним идет софтинка для скриншотов. И при нажатии принтскрина сразу перекидывает в рисовалку
А

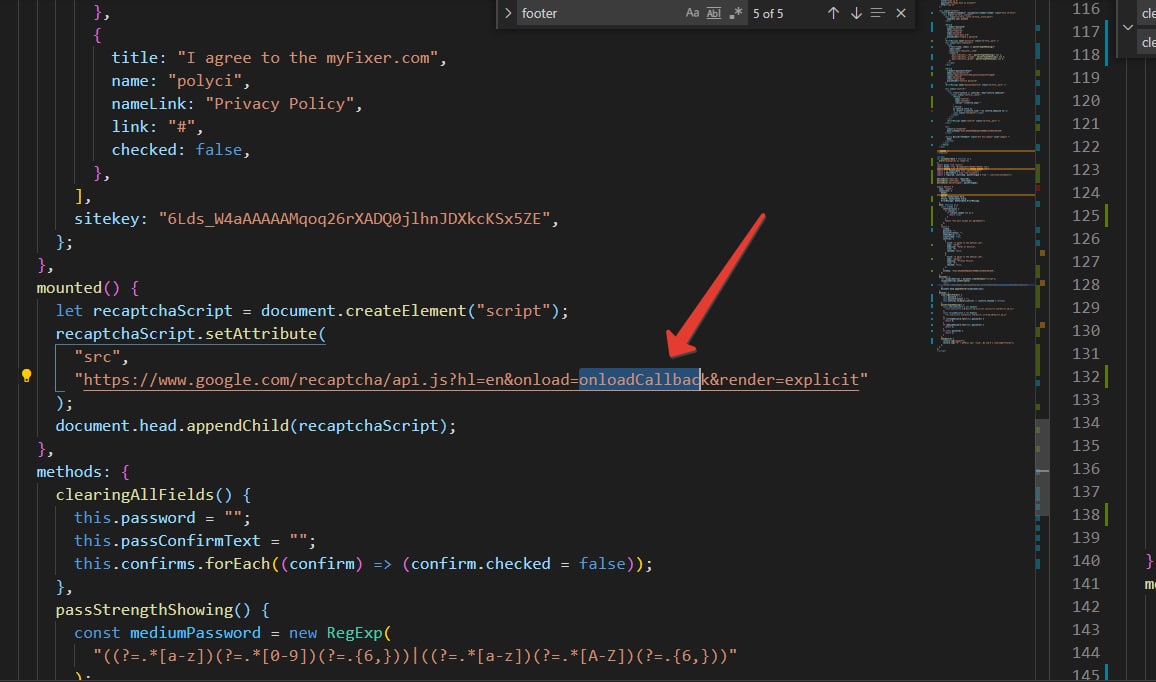
подскажите, пожалуйста...
не могу побороть проблему с порядком загрузки элементов во Вью для подключения гугловской капчи)
в рекапче в параметрах подключения внешнего скрипта указывается функция "загрузчик коллбека", который будет обрабатывать капчу.
Получается, сразу должен быть объявлен этот "загрузчик колбека, а потом уже подключен скрипт. Но все время происходит наоборот, и приходит ошибка "reCAPTCHA couldn't find user-provided function: onloadCallback".
Не пойму, где мне объявить во вью эту функцию (загрузчик колбека) или куда перенести вызов внешнего скрипта, чтобы сразу сам загрузчик колбека отрисовался, а потом уже вызов внешнего скрипта.
В обычном js это не вызвало бы проблем...
не могу побороть проблему с порядком загрузки элементов во Вью для подключения гугловской капчи)
в рекапче в параметрах подключения внешнего скрипта указывается функция "загрузчик коллбека", который будет обрабатывать капчу.
Получается, сразу должен быть объявлен этот "загрузчик колбека, а потом уже подключен скрипт. Но все время происходит наоборот, и приходит ошибка "reCAPTCHA couldn't find user-provided function: onloadCallback".
Не пойму, где мне объявить во вью эту функцию (загрузчик колбека) или куда перенести вызов внешнего скрипта, чтобы сразу сам загрузчик колбека отрисовался, а потом уже вызов внешнего скрипта.
В обычном js это не вызвало бы проблем...



