А
Size: a a a
2021 April 15
Level-agnostic coder
p
Это в профиле Дениса. Он говорил, что читал Ховербеке
А
но я не про дениса
Ф
@piterden, @highthroughts, спасибо дорогие)
V
добрый вечер!
такая проблема, мне надо реплейсить все ненужные значения на пустоту. доступны для ввода числа 1-100. у меня получается только 1-99. подскажите плиз
oninput='this.value = this.value.replace(/[^0-9]|^0|(?<=.{2}).*/g,"");'
такая проблема, мне надо реплейсить все ненужные значения на пустоту. доступны для ввода числа 1-100. у меня получается только 1-99. подскажите плиз
oninput='this.value = this.value.replace(/[^0-9]|^0|(?<=.{2}).*/g,"");'
DE
Код покажи
V
<input type="text" class="form-control account_data"
id="threadPool"placeholder="Thread Pool"
oninput='this.value = this.value.replace(/[^0-9]|^0|(?<=.{2}).*/g,"");'>
id="threadPool"placeholder="Thread Pool"
oninput='this.value = this.value.replace(/[^0-9]|^0|(?<=.{2}).*/g,"");'>
Q

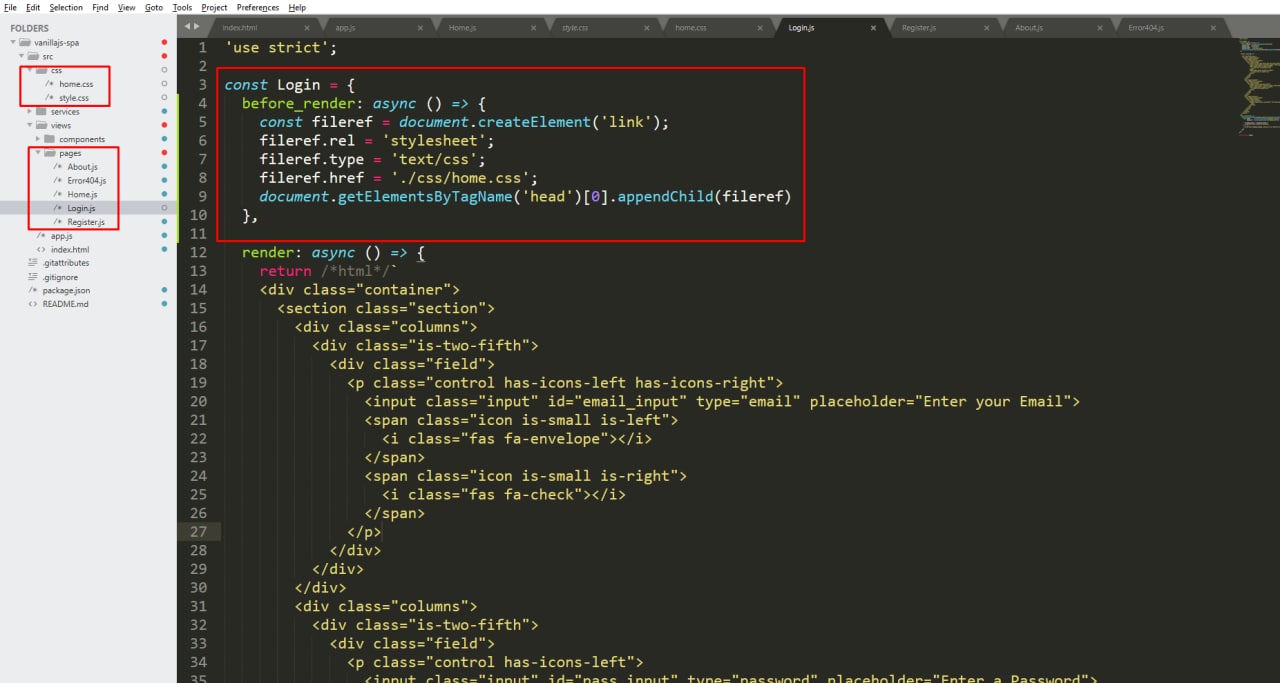
Ребята, при написании SPA можно таким образом динамически подгружать стили на каждый файл? Или в этом случае так не делают?
DE
Ну так как бы не должно так задачу выполнять по-моему
V
я знаю, просто не понимаю как сделать чтобы 100 тоже принимало
DE
Думаю подойти с другого бока надо
V
тая уже пробовал по разному, проебался пару часов и решил спросить в чате, может кто подскажет что
DE
На какой ещё файл?
DE
А что ты пытаешься получить? И как уже пробовал?
V
что я пытаюсь? чтобы при вводе 999 последняя 9 не вводилсь, или 101, то последняя 1 не вводилась. можно было ввести 1 - 100
ДФ
Max есть в инпуте же
ДФ
Или это другой кейс?
DE
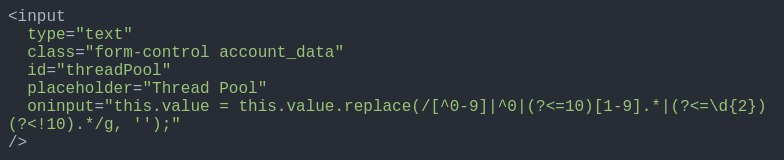
<input
type="text"
class="form-control account_data"
id="threadPool"
placeholder="Thread Pool"
oninput="this.value = this.value.replace(/[^0-9]|^0|(?<=10)[1-9].*|(?<=\d{2})(?<!10).*/g, '');"
/>
В
Ты же понимаешь, что при таком способе подключения стили будут грузиться асинхронно? То есть тебе необходимо ждать пока файл со стилями не будет загружен полностью перед тем как отобразить на странице соответствующий контент.