Jull Matt, [24.04.21 22:16]
народ, всем привет) вопрос... как расчетать возраст при указании года рождения и текущего года? у меня первый урок. если исходить из команд которые прошли:
//console.log ("work");
//let a = 5;
//a = 8 + a; //13 -> a
//console.log(a);
//out.innerHTML = "<b> Hi </b>";
//out.innerText = "<b> Hi </b>";
//document.getElementById("out").innerHTML = 777
//let h;
//p = document.getElementById("out");
//p = document.querySelector("#out"); // более новая программа - работает быстрее
//p.innerHTML = 5555;
//console.log(p);
вывести надо в браузере...
п.с.: не кидайтесь тухлыми помидорами... правда первый урок... в записи... спросить не у кого... 😳
Jull Matt, [24.04.21 22:17]
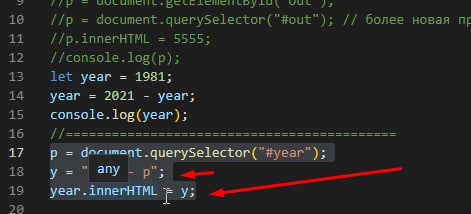
p = document.querySelector("#year");
y = "2021 - p";
year.innerHTML = y;
Jull Matt, [24.04.21 22:17]
начинаю сходить с ума и придумывать велосипед...
Jull Matt, [24.04.21 22:18]
наверняка все решается просто...
Jull Matt, [24.04.21 22:18]
логически понимаю... но как это прописать? без глубоких познаний языка....