В
Size: a a a
2021 April 25
Так нормально?
AK
AK
Не связанно с программированием
K
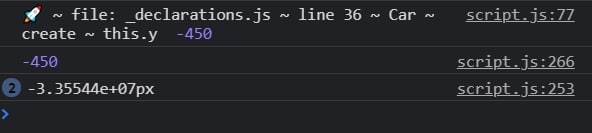
привет всем. помогите решить квест, пожалуйста. у меня на экране ноута включено масштабирование 125% и из-за этого в хроме (только в нём) некорректно ведёт себя игрушка. там где элемент должен появляться со значением top: -450px, он появляется с какой-то абракадаброй. если выключить масштабирование экрана или в хроме масштаб 80% сделать, то поведение нормальное. как это можно победить?
K

В
Ясно.
F
противный кавальски
K
я пробовал initial-scale=1 менять по всякому - не помогло
F
в процах задах
F
calc min max ....
K
начальное положение элемента в процах?
AK
Чего такая злая? Лучше бы помогала так
В
Это не абракадабра же.
Это экспоненциальная запись числа.
У тебя там -33554400px
Это экспоненциальная запись числа.
У тебя там -33554400px
K
да, но должно быть -450px
В
Так а откуда ты -450 берешь?
В
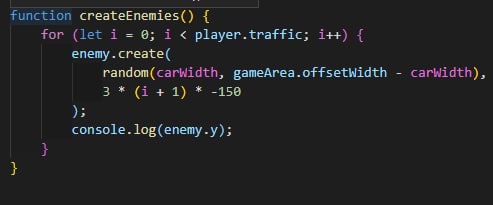
Код бы показал, что ли...
В
Так спрашивай
K

K

K
ну в общем, для теста, player.traffic = 1, то есть одна машинка появляется и дальше едет вниз.



