YP
Size: a a a
2021 April 28
YP
Для ховера(
F
p
className={clsx(styles.navLink, isActive && styles.navLinkActive)}
В
Делай через псевдоэлементы
В
Блин, компа нет
YP
Я уже в процессе изучения того как это делается
YP
А почему его у тебя нет то?
p
в ломбард сдала?
В
На работе
F
Мале зле
YP
Твой комп на работе?
YP
А почему не дома?
ИГ

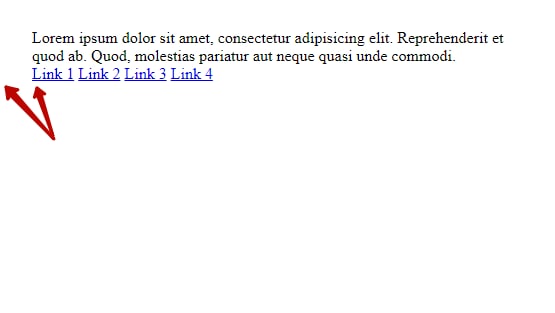
Привет, подскажите, у родительского элемента есть паддинги, как можно сделать так, чтобы дочерний элемент начинался с начала родительского элемента, минуя его паддинги, кроме отрицательного маржина? нужно чтобы контент начинался с паддингов а меню с начала блока родителя https://jsfiddle.net/ivangorbunoff/1v80fxmu/
YP
Убрать паддинги, брат
p
ну во первых использовать CSS Normalise или Css Remedy, там box-sizing: border-box и тд
ИГ
нужны паддинги
ИГ
ну эт понятно, я в общих чертах обрисовал
В
Потому что я не всегда беру его с собой домой
YP
Кстати да, я всегда в app.css прописываю
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}


