T
Size: a a a
2021 May 31
без разницы как ты эту функцию назовешь
p
для скрытой и видимой части пропсы приходят в одном месте их родителя
T
и?
ia
Я тоже так пишу в игровых чатах. А потом ещё: ну и что!!! Возраст не главное!!!!!!!!
p
ну стоит изучить, чтобы понимать как работает или придется рефакторить с классов на хуки
В
position: absolute;
z-index: -9999999999;
z-index: -9999999999;
В
достаточно -1 сделать
А
Слишком маленькое значение. Из дома не пропадет
В
-99999999999999999999999999999999999999999999999999
А
Так то лучше
p
Ты про такой компонент?
const Parent = (props1, props2) => {
return {
<ChildVisible props={props1} />
<ChildHidden props={props2} />
}
}
React.memo(Parent);
const Parent = (props1, props2) => {
return {
<ChildVisible props={props1} />
<ChildHidden props={props2} />
}
}
React.memo(Parent);
T
так из исходников может пропасть
ia
Из дома ушел жыэс скрипт помогите найти 😭
ia
Надо разместить обьяву в сельской группе, ещё и сочувствующие в каментах напишут 😄
T
что-то такое
const Parent = (tablist, hide, tabcontent) => {
return {
{tablist.map(...)}
<div style={display: hide ? 'none' : 'block'}>{tabcontent}</div>
}
}T
если hide == true, то при изменении tabcontent - перерисовка не нужна
p
а как тут узнаешь, что hide относится к соответствующему tabContent?
p
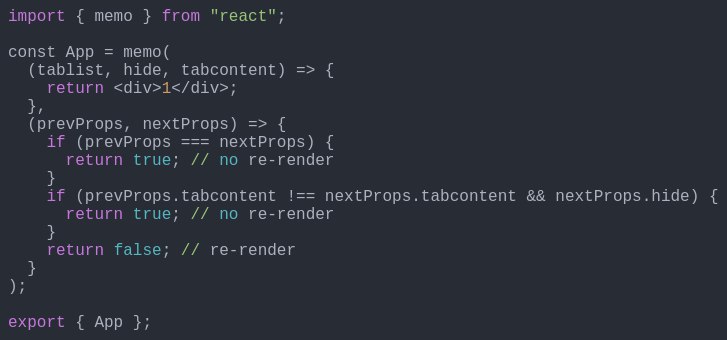
import { memo } from "react";
const App = memo(
(tablist, hide, tabcontent) => {
return <div>1</div>;
},
(prevProps, nextProps) => {
if (prevProps === nextProps) {
return true; // no re-render
}
if (prevProps.tabcontent !== nextProps.tabcontent && nextProps.hide) {
return true; // no re-render
}
return false; // re-render
}
);
export { App };T
а какая разница? если у тебя hide = true, тебе не надо обновлять невидимые дом элементы, потому что мясной мешок их не увидит