T
Size: a a a
2021 June 11
то есть ты вызываешь setyMIn(...) - оно когда-то изменит стейт, когда - тебя это не должно беспокоить
YP
Но меня беспокоит
YP
Ведь оно не изменяет стейт
T
изменяет, но не сейчас
YP
После фразы про асинхронность я понял что оно меняет стейт до того как массив отсортируется
T
useEffect используй - когда изменится стейт - тогда и вызовется твой коллбек
YP
Хорошо разберусь с этим, спасибо
YP
Почекаешь ишью к своей репо с вите
p
То есть, если не понимаешь как базово Реакт работает, значит это лютая кастомная хуйня и надо призывать экспертов )
А
Каких-нибудь сеньор джс инженеров
p
А ты кто такой?
А
Сеньор джс инженер
p
Покажи гитхаб
p

А как выглядишь ты?
М

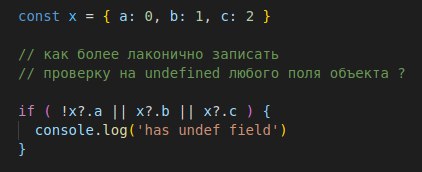
Как более лаконично записать проверку на undefined любого поля объекта ?
А
Это гуглится как батчинг. Или react state doesn't update. Но куча ответов будет связана как раз с тем useEffect, который уже посоветовали
А
Проснулся. Чёт раньше тебя не особо интересовал
p
Да как бэ похую было. А сейчас ты начал токсить много, стало интересно, а каково качество твоего кода
p
Надо перебирать поля объекта, например через Object.values и проверять




