Z
Size: a a a
2020 February 08
М
а, ну да, в renderItem получить нужно элемент куда будет вставляться
М
Unhandled Promise Rejection: ReferenceError: Can't find variable: renderItem
посмотри сейчас
F
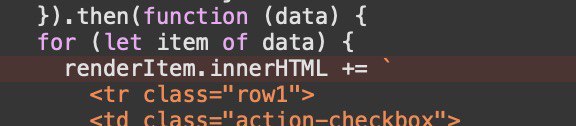
https://dpaste.org/k55R
у меня щас вот так написано, но ничего не обновляется, но из за ошибки перезагружается страница
у меня щас вот так написано, но ничего не обновляется, но из за ошибки перезагружается страница
const div = document.querySelector(div)
const createItem=({name})=>'<div>${name} </div> ;
fetch(url)
.then(res=>res.json())
.then(res=>div.innerHtml=res.map(createItem).join(''))
const createItem=({name})=>'<div>${name} </div> ;
fetch(url)
.then(res=>res.json())
.then(res=>div.innerHtml=res.map(createItem).join(''))
F
react style
М
Он вряд ли поймет как это применить для себя
Z
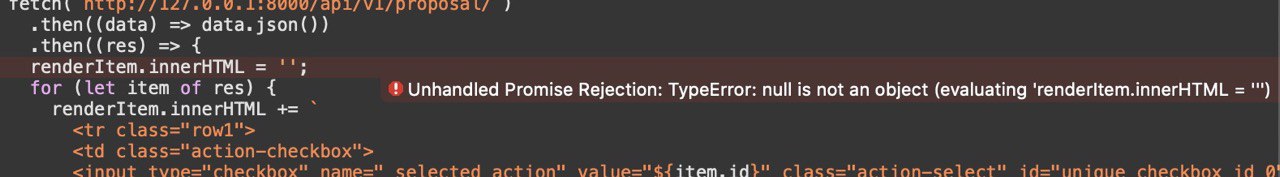
посмотри сейчас
Unhandled Promise Rejection: TypeError: null is not an object (evaluating 'renderItem.innerHTML = ''')
М
проверь сейчас, если и так нет то я не знаю, у меня с jsonplaceholder парсит нормально в твой шаблон
Z
проверь сейчас, если и так нет то я не знаю, у меня с jsonplaceholder парсит нормально в твой шаблон

Z
все равно
М
Ну смотри, я сейчас подтягиваю данные из jsonplaceholder в твой шаблон и все норм, у тебя не находит элемент куда нужно вставить данные. Возможно их несколько. Задай уникальный ид или класс для tbody и укажи его между скобочек let renderItem = document.querySelector('.results tbody'); тут
Z
tbody только один
Z
let renderItem = document.querySelector('.result_list tbody');Z
или к классу обращаться надо?
М
создай для него уникальный класс какой-то
М
а, кстати, это на ваниле у меня написан код. Сам файлик подключается в шапке или после закрывающего боди?
Z
а, кстати, это на ваниле у меня написан код. Сам файлик подключается в шапке или после закрывающего боди?
После
Z
Этот js я отдельно вызываю вообще
Z
Дополнение к базовым шаблонам Джанго админки