VY
вот код:
const allAnswers = document.querySelectorAll(".faq-answer");
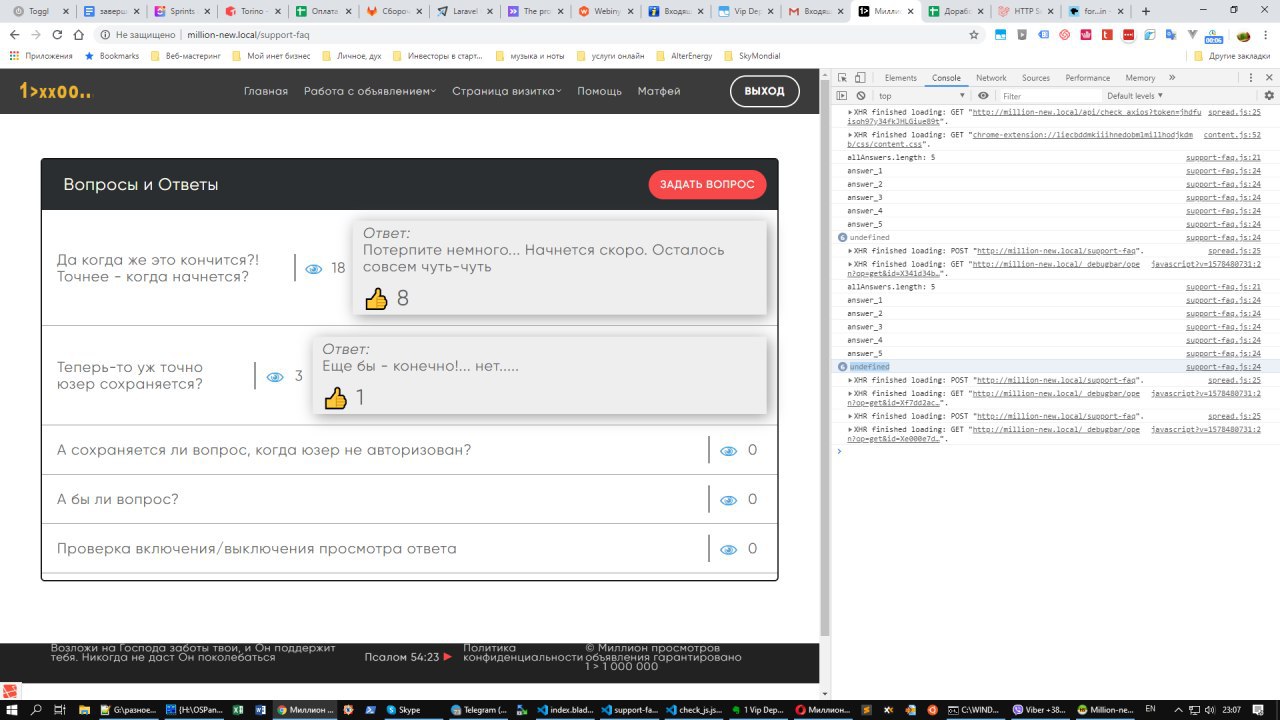
console.log('allAnswers.length: ' + allAnswers.length);
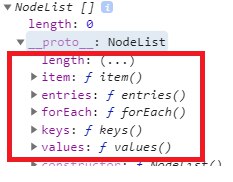
for (answerh in allAnswers) {
console.log(allAnswers[answerh].id);
}1-й вывод в консоль показывает - 5 элементов,
но for почему-то выполняется 6 раз и пытается мне отправить в консоль 6-й элемент, на что консоль пишет undefined
Почему такое поведение цикла?