KG
Size: a a a
2020 February 09
Переслано от Kirill Galimov
Подскажите пожалуйста, как изменить цвет ошибки, которая выводится в консоль (или через алерт)
KG
Переслано от Kirill Galimov
try {
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
KG
KG
Так нельзя?
ЛХ
Переслано от Kirill Galimov
try {
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
так он по дефолту красный
ЛХ
Переслано от Kirill Galimov
try {
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
eval(codeInput.value);
}
catch(e) {
e.style.color = 'red';
console.log(e);
}
console.error юзай просто, будет красныйKG
А бл, сорри.. я забыл поменять
KG
А в случае с алертом?
ЛХ
можешь свой алерт написать
u
Переслано от Kirill Galimov
Подскажите пожалуйста, как изменить цвет ошибки, которая выводится в консоль (или через алерт)
Вообще разукрасить консоль ты можешь подобным образом
console.log('%cЗеленый цвет %cКрасный цвет', 'color: green', 'color: red')D
preview.src = resetOrientation(reader.result, orientation, function(resetBase64Image) {
preview.src = resetBase64Image;
alert('надо чтобы алерт исполнился в самую последнюю очередь')
})
подскажите как?)
preview.src = resetBase64Image;
alert('надо чтобы алерт исполнился в самую последнюю очередь')
})
подскажите как?)
D

вобщем не пойму почему коллбэк исполняется раньше функции что выше
u
preview.src = resetOrientation(reader.result, orientation, function(resetBase64Image) {
preview.src = resetBase64Image;
alert('надо чтобы алерт исполнился в самую последнюю очередь')
})
подскажите как?)
preview.src = resetBase64Image;
alert('надо чтобы алерт исполнился в самую последнюю очередь')
})
подскажите как?)
потому что, как правило, все, что .on* - это асинхронная функция, а вызов callback - синхронен
Н
Сделай колбек функцию
D
D
потому что, как правило, все, что .on* - это асинхронная функция, а вызов callback - синхронен
как же быть?
Н
Промисы ?
D
Промисы ?
с ними еще не работал )
O

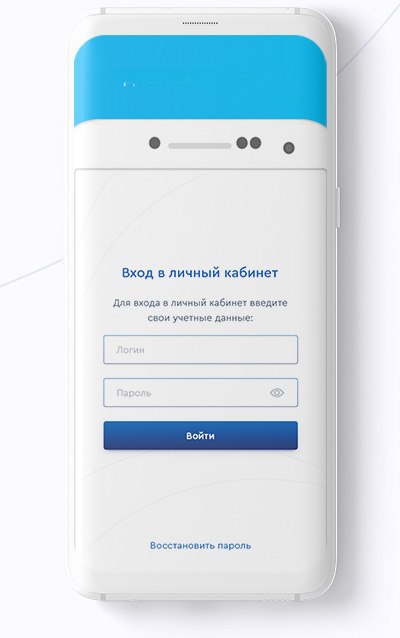
Как бы свертали такую форму? пробую через background + flex но смарт не ресайзиться нормально.