АЖ
Size: a a a
2020 February 10
.Ок. А что значит ()=> () ?
VK
Почему при эти строки выдают разные ответы?
var copy = arr.filter( person => person.salary < 100000);
var copy = arr.filter( person => {person.salary < 100000});
Разве {} что то особое значат здесь?Потому что первое возвращает boolean, а второе всегда undefined
VK
.Ок. А что значит ()=> () ?
Синтаксическая ошибка
АЖ
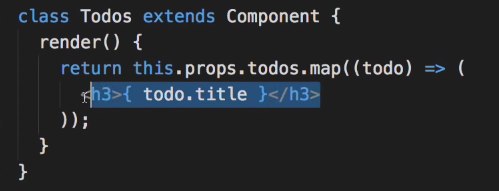
(todo) => (.......)
А
В следующий раз не забывай, что у нас скриншоты не в почете
F
Кто знает что это такое
А
!ро правли
АЖ
Кажется понял что у меня. Это возврат функции в ()
AE
скрины, фотки экрана
А
!ро оффтоп
AE
несогласных с режимом пытают в подвалах
KS
Синтаксическая ошибка
с херали? в круглые скобки оборачивают возвращаемые объекты в стелочных фунциях, что-бы их синтаксическийпарсер не попутал с телом функции.
KS
указываю на ошибочное мнение. 🙂
АЖ
если после => нет скобок, то это значение функция возвращает.
если {} то функция возвращает undefined.
если () то функция возвращает значение выражения.
если {} то функция возвращает undefined.
если () то функция возвращает значение выражения.
E
Братишки чем отличается () от function
KS
const foo => ({bar: foo});
log.info(foo(2)); // {bar: 2}Вот пример, когда ретурн оборачивается в круглые скобки.
DD
если после => нет скобок, то это значение функция возвращает. ага в одну строку; если {} то функция возвращает undefined или объект... бред короче, лучше хоть почитай по теме что-то, но не так ) всмысле не так просто...